This year’s first WordPress major release, WordPress 6.2 was released on March 29. The update introduces plenty of changes to the site editor in particular: it promises easier navigation with a number of tweaks to improve the user experience.
Better performance and security for WordPress has of course not been forgotten in this version. For example, 6.2 introduces changes to how post revisions are autosaved, and Google fonts are now included locally in the default WordPress “Twenty” themes.
Codename Dolphy
Named after Eric Allan Dolphy Jr., WordPress 6.2 signifies the end of the second phase of the Gutenberg project. You can read more about the nickname decision in the official WordPress.org blog post, in which an overview of the latest features can also be found. For more information about all the new features in WordPress 6.2, we recommend checking out official WordPress documentation.

Improved Performance
As is typical, new WordPress versions improve performance. However, WordPress 6.2 is an especially interesting update in terms of performance, as 6.2 takes the Web Vitals and Server Timing metrics into account better than before.
Taking a closer look at TTFB and LCP, block themes (used by the Site Editor) perform better than traditional themes. According to tests conducted by WordPress developers, block themes in Dolphy perform about 20% faster when measuring TTFB, and about 14% faster when examining LCP. Cache performance has also been tweaked to be more efficient: WordPress core responds to calls around 8% faster.
For more information on the updates that improve WordPress performance, please see the developers’ WordPress 6.2 Field Guide (scroll down to the “Performance” chapter).
Better Site Editor Experience
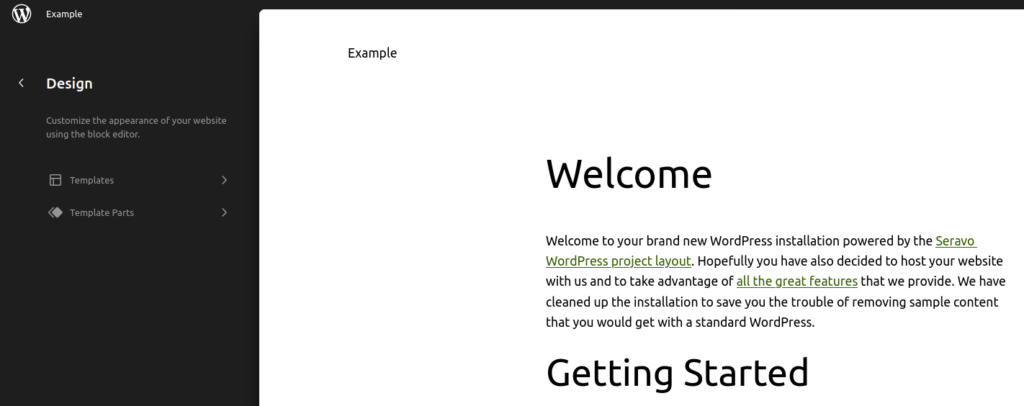
The Site Editor introduced in WordPress version 5.9 (“Josephine”) finally gets rid of the beta status. Updates to its interface makes editing your site a more fluid experience: templates can be browsed and edited. All in all, 6.2 makes editing the look and feel of your site a very rich and intuitive experience!

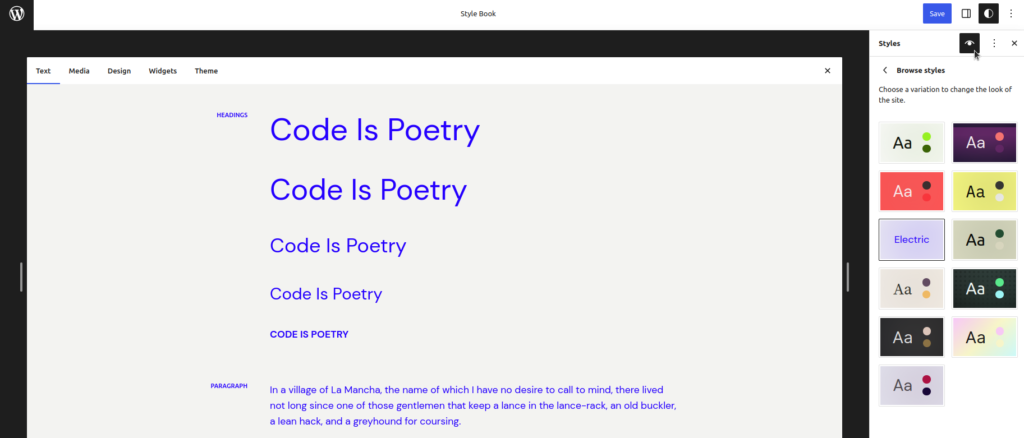
The Need to Preview – Style Book
The Style Book is located behind the Editor’s new eye icon. It makes it easy to preview all the different style variations of your block theme. Below we explore the different styles of the Twenty Twenty-Three theme and how they affect the look of different types of blocks.

Updates to Blocks in 6.2
WordPress 6.2 contains lots of improvements and tweaks for the user interface. The settings for blocks can now be found more easily, as they are now better organized in their own tabs. All in all, better structure of menus and sub-menus makes it easier to work in the editor.
Other changes to the blocks include but are not limited to sticky positioning, a new setting which allows blocks to be stuck to the top of the page even when the page is scrolled. In addition, the calendar block now has more settings to customize the calendar view.
Custom CSS in WordPress 6.2
The option to add your own CSS via the customizer is a thing of the past – now you can add your own CSS directly in the block editor. A single block can also have its very own CSS customizations. The same CSS can be conveniently copied to be used in other blocks.
Streamlined Block Pattern Experience
Block patterns were first introduced in WordPress version 5.5 (“Eckstine”), along with a directory for sharing patterns with others. In WordPress 6.2, new block patterns can now be added to a site more quickly and easily, thanks (again) to interface improvements.
What’s Up, Widgets?
WordPress 5.8 (“Tatum”) changed the way widgets work, but classic widgets could still be used, for example by using a plugin or with a piece of code.
In 6.2, classic widgets can be migrated to a block theme by using a dedicated import tool. You can import widgets by opening the Site Editor and editing the template (import widget area). Until more detailed instructions are available, you can learn more about this feature and how to import widgets on WordPress’ GitHub, for example.
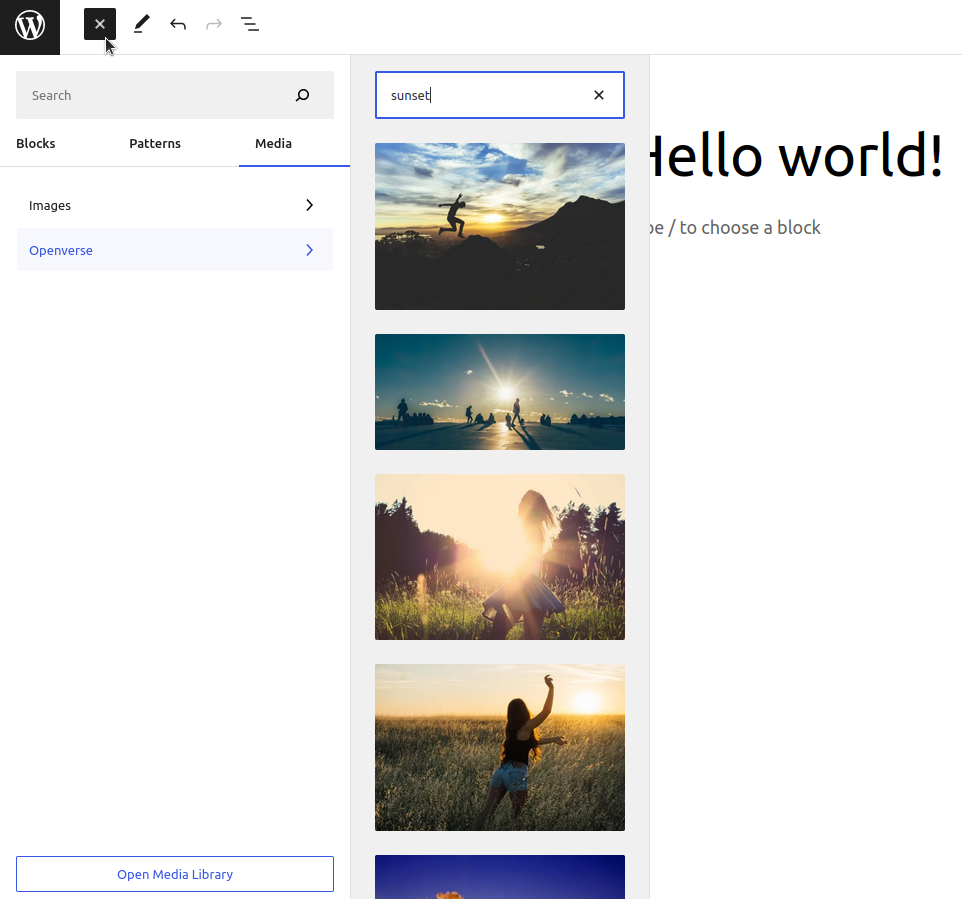
Open Up, Openverse!
Openverse foreshadows the third phase of the Gutenberg roadmap (“collaboration”). Openverse is a sister project to WordPress.org, launched in 2021. Openverse acts as a search engine for free media files that you can use as content on your own WordPress site. All files are either licences under Creative Commons, or are in public domain. This means their licensing has expired, or the content has been released by the author to be used freely.
To access Openverse, open the block editor. When adding new content with the block inserter, you should spot the new “Media” panel with a search field, which allows you to search for publicly available Openverse content. More than 300 million works are available from public APIs and other sources.
All Openverse content can also be dragged and dropped in the editor. When adding content to your page or post from OpenVerse, the file will also be copied to your site’s media library. WordPress also knows how to save essential information, such as the name of the author.

Distraction Free Mode
Finally some good news for WordPress users who are easily distracted by menus in the block editor: all menus can now be hidden with Distraction Free Mode. In WordPress 5.0 (“Bebo”), the introduction of Gutenberg editor revolutionised WordPress, making the interface more minimalist and the writing experience smoother. However, users have not been able to hide all the menus, until now.
With distraction free mode in WordPress 6.2, you can now hide everything so that only the content in the middle of the editor is visible in Gutenberg. No more distractions!
WordPress 6.2 Highlights for Developers
WP_HTML_Tag_Processor– a HTML API tool for handling block HTML tags (read more)- New and more efficient function for moving files:
move_dir()(read more) - New function for user localization:
switch_to_user_locale()(read more) - New filter:
blockEditor.useSetting.before(read more) - Update to the
wpdb::prepare()function (read more) - Function
get_page_by_title()is deprecated (read more)
For the most comprehensive information on WordPress 6.2 updates, see the official Field Guide aimed at developers.
How to Update to WordPress 6.2?
WordPress sites in Seravo’s premium hosting and upkeep will be updated to 6.2 with our update system that tests the sites before making the updates. Read more about the update system here.
If you are running an earlier version of WordPress, such as WordPress 5.x, please ensure your site is up and running by first upgrading to the new version (6.x). After this, your site will be tested before each major upgrade.
Updates at Seravo
At Seravo, updates are first tested in a separate environment to ensure that updates do not break your site nor cause any downtime. What’s more, critical security updates are always carried out on your site as a separate process. When your WordPress site is hosted at Seravo, the security of your site is guaranteed.
How to Learn WordPress 6.2?
To get up to speed on the latest WordPress features – including version 6.2 – we recommend you check out the official WordPress tutorials at learn.wordpress.org. In addition, you can try out new features in your site’s staging environment!
If you have any questions about this update or anything else related to your site, please contact us at help@seravo.com.

