If your site fails to load fast, your business is most certainly losing money. Did you know that a slow website does not only affect your on-site conversion rate, but it is also damaging to your search engine visibility in general?
If you are facing problems with site speed you have come to the right place. We have created a guiding list of the most common causes, so you can take a deeper look at the key reasons why your WordPress site is slow and how to fix them.
Quick links:
#1 Unreasonably large image files
#2 Too many HTTP requests and assets loaded in vain
#3 Web servers that are slow or lack HTTP/2
#4 Caches not working as they should
#5 Code is doing too much
#1 – Unreasonably Large Image Files
The smartphone in your pocket is great for taking selfies but as smart as it comes, it does not care about the health of your website. At least not yet, or not enough, to provide you with the perfect-to-publish photo files that you could easily upload and use on your website. And since images are arguably the first thing that the visitor sees on your site, it’s important to fix this issue correctly.

Are you facing this problem?
If you are not sure if you have this issue, here are a couple of tests that you can run right now to see if you need to address this.
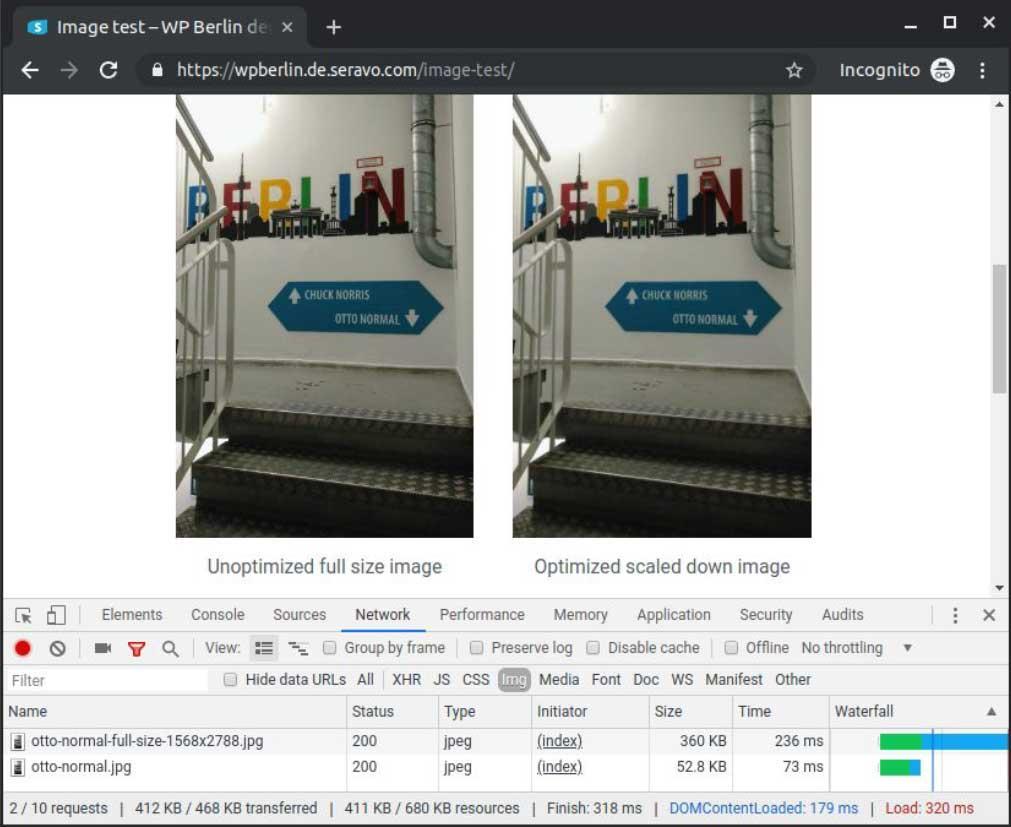
- Chrome DevTools – On DevTools, go to Network and check files Sizes and Times
- Chrome’s built-in Lighthouse test
- Web Development Tools
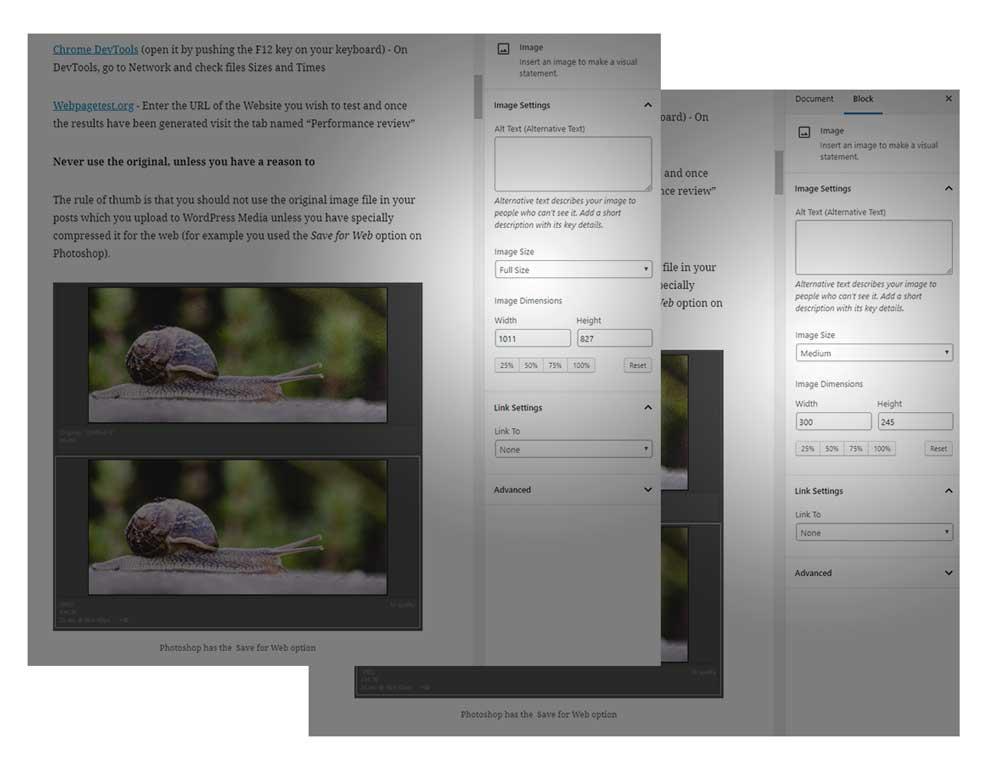
- Webpagetest.org – Enter the URL of the Website you wish to test and once the results have been generated visit the tab named “Performance review”
Never use the original image, unless you have a reason to
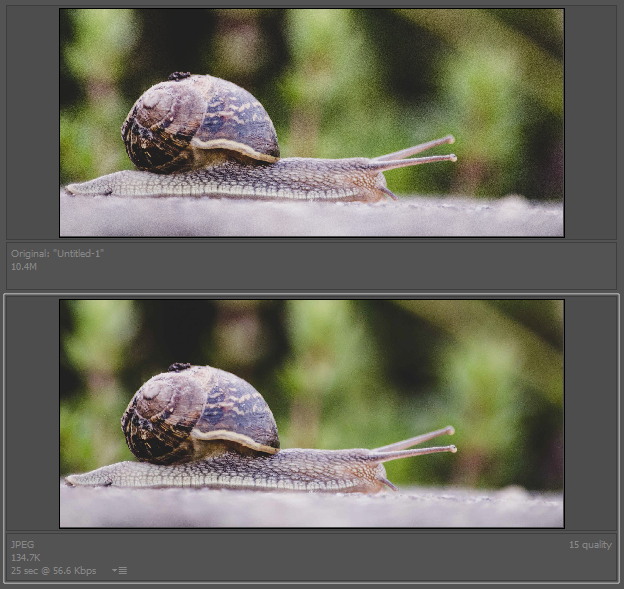
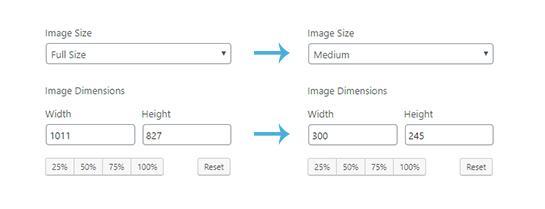
The rule of thumb is that you should not use the original image file in your posts which you upload to WordPress Media unless you have specially compressed it for the web (for example you used the Save for Web option on Photoshop).

If you upload your large image files to WordPress, then WP itself automatically generates copies from these image files in different sizes. Additionally to the WordPress core, WordPress Theme in use probably also has this feature, at least in most cases.


These generated files are not as heavy as the original files and are therefore better to use on your posts and pages. But bare in mind that WordPress does not have the image compression options built-in, so this is why the further improvements and image compression solutions explained below are needed.
Leverage the power of image compression
Image compression is the process of converting or encoding an image file in such a way that it consumes less space than the original file. It is a type of compression technique that reduces the size of an image file without degrading its quality.
You could use one of the open-source command-line tools like optipng and jpegoptim to optimize images.
- OptiPNG is a PNG optimizer that recompresses image files to a smaller size, without losing any information.
- jpegoptim is an open-source utility for losslessly optimizing JPEG’s.
Use a third-party plugin or service
There are several image compression and optimization plugins available which will send your image files to a remote server where the image compressions take place. Some of them are free, some of them are paid and subscription-based services. Some plug-ins, for example Imagify or Smush, compress images into next-gen formats such as WebP, but usually only in paid version.
Extra tip for Seravo’s customers: Opt-in for image optimization
At Seravo, we have created a solution for our customers to optimize images without any third-party plugins. By default, image optimization is not in use, but customers can opt-in to enable this feature.
#2 – Too Many HTTP Requests and Assets Loaded in Vain
Plugins – “to be, or not to be, that is the question” blogger named William Shakespeare in the opening of Hamlet’s famous soliloquy.

This is yet another issue that is happening more than often. By using the same tools (DevTools and Webpagetest.org) you can investigate how much this is of your concern.
Does your site have more than 100 HTTP requests loading the landing page? Are you up for the challenge to get it as low as 30 HTTP requests and 300kb?
Don’t worry. It is doable.
Don’t try to solve performance issues by installing more plugins
Before you try and fix this issue with yet another plugin, please stop right there, as the plugins are often where this problem originates from in the first place. It is usually not a great idea to solve performance issues by installing more plugins. Instead, it would be wise to move in the other direction and get rid of all the unnecessary plugins which you don’t need or use.
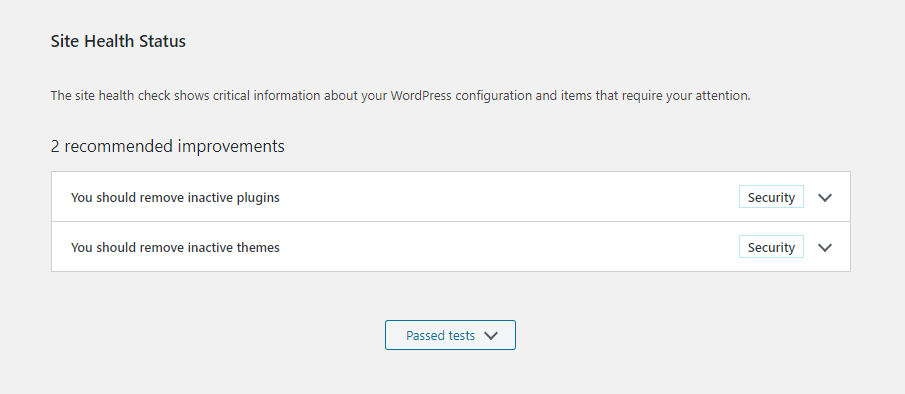
The same goes for inactive plugins and themes. Often inactive plugins and themes are forgotten and they may seem harmless as they are inactive, but getting rid of these might also make your site faster. And if you are holding on to old and unneeded plugins, beware of the problems you might face as the outdated software becomes a security threat that could put your entire operation at risk.
Important fact about plugins
The more plugins you use, the higher the chance you run into problems. So the answer to Hamlet’s question about plugins is in most cases the following: not to be.
Go to WordPress – Tools – Site Health to see further recommendations on this.

Loading scripts where they are not needed
Is your contact form loading on every page? Do you need that contact form everywhere?

Though those files might be quite small in general and they might not even be the problem for you right now (meaning that they are not significantly slowing down your website at the moment), it’s nevertheless a great idea to remove them along with other superfluous files. The problem is that if you skip doing this sort of upkeep on your site now, then in the future you might be forced to as the site becomes slower in time.
The likelihood that you use one of the commonly used plugins on the market like Contact Form 7, Gravity Forms increases the chance of this issue. But the good thing is that the solutions on how to address this issue for the specific plugin might be easier to find for the more popular ones.
What about your other plugins? Are they loading where they are not supposed to? Do those plugins have a separate CSS file? Is this file being loaded again and again each time that the new page has been loaded?
You get the point.
Minification and Concatenation? Don’t bother!
Yes, minification can be quite a nuanced process and it used to have more value back in the day, but it is not the case anymore – at least not on the same level.
If you have nothing to do with your developer time, feel free to play around and make improvements but bear in mind that it does not make a world a better place. And if you are paying for your developer to do so, stop misusing your money and make sure that your server has HTTP/2 and problem solved.
Native lazy-loading images and iframes
We already spoke about the images at the beginning of this article. We spoke about how to make them lighter. But even if they are made lighter, they still carry weight and therefore loading them in a much smarter way by using a lazy-loading technique is a great way to go.
Only loading non-critical, below-the-fold images and iframes when the user is likely to see them improves page load times, minimizes user bandwidth, and reduces memory usage.
So far the solutions might have added a bit of overhead itself since loading relied on parsing and running custom JavaScript logic, which may be more or less heavy on performance but from 2019 we already know that Google Chrome supports lazy loading images natively.
According to HTTPArchive, images are the most requested asset type for most websites and usually take up more bandwidth than any other resource. Embedded iframes also use a lot of data and can harm page performance.
Recommended plugin: Native Lazyload by Google
Read more about lazy-loading:
- Seravo Blog – Load lazy to load faster
- Google Developers – Native lazy-loading for the web
#3 – Web Servers That Are Slow or Lack HTTP/2
The chances are almost equal, 50/50, that your server is not running HTTP/2 and this is a must as the new standard had been proposed already 2015.
But many server providers are still using the HTTP/1.1 which is the standard introduced back in 1997 and it was never designed to render such loads as we have these days. This is why HTTP/2 was designed, to solve many issues that HTTP/1.1 had with modern websites.

Once again, take a look at the results page of Webpagetest.org and click on the first request on the list and once clicked, the new popup box will appear with the results to show if you are using HTTP/2 or not.
If not, we recommend you change your hosting provider. A good hosting solution will not only be much faster than average but also usually include better technology (HTTP/2, Redos caching, Gzip compression) and some companies even offer upkeep that covers monitoring, updates, security and much more. Don’t try to save 20 euros in the wrong place, it won’t be worth it once you get trouble!
Also, note the fact that if you install a fresh WordPress, the test should be sent in less than 300ms, if slower, the issue is even worse.
For developers: Learn how to use the command-line tool curl
This helps you print out the status code and how many seconds it took to load. But you can also test caching issues – where your page tries to load fresh stuff, the redirects and so forth.
Sample results running curl
curl -Ls https://example.com/article/ -o /dev/null -w '%{http_code} %{time_total}\n'
200 0,341418
curl -ILs -H Pragma:no-cache seravo.com
HTTP/1.1 301 Moved Permanently
Server: nginx
Date: Thu, 23 May 2019 14:32:51 GMT
Content-Type: text/html
Content-Length: 178
Connection: keep-alive
Location: https://seravo.com/If you are not ready to invest in a decent server environment, you should certainly not invest your time and money into any kind of speed optimization as it would be as if you would be throwing stones on your own path while doing it.
Start building on solid ground, this way you make sure that the house won’t fall.
When you have a decent hosting solution, you have the proper technology and software that makes your website faster. And after that, you can focus on the structure of the website and actual things to optimize it.
#4 – Caches Not Working as They Should
A website holds a lot of files that your browser needs to download before it can be displayed on the client-side. Every time you refresh the page or click on the link, your browser has to reload (and therefore redownload) all those files again – This is where cache comes into play.
Your browser stores all these files on your computer so it doesn’t have to redownload them every single time you refresh the page. Those files are being cached, meaning that they are saved, and downloaded just once during the first time you visit or load a website.
This is a great practice as the files fetched by the browser memory are shown much more quickly to the visitor.
HTTP caching is very important since when it works, the HTML from WordPress/PHP does not need to be fetched at all and everything is much faster from the server. However, unfortunately, the quality of many WordPress plugins and themes are low, and they do things that bust the cache: emit cache denying headers, set cookies for all visitors.
When you use plugins that set cookies, then usually using the cookies is a sign to the browser not to cache anything. Although cookies are also a form of temporary storage (small files that contain useful information to the website) to improve user experience and performance, they serve a slightly different purpose.

Cookies often track information on how often the user visits the website, when does he do that, does he have items in the shopping cart and so forth. This is the way the presented information can be customized to meet visitor’s expectations.
So cookies are used to improve the individual experience but quite often people use too many cookies for some completely different use cases and then they break caches.
If you want to debug the headers you could use curl as follows:
Only get the HTTP response headers. Using the I option, you can get only the headers, and not the response body:
curl -ILs https://example.com/Sample results running curl
curl -ILs https://example.com/
HTTP/2 200
content-type: text/html; charset=UTF-8
vary: Accept-Encoding
expires: Wed, 11 Jan 1984 05:00:00 GMT
cache-control: no-cache, must-revalidate,
max-age=0Look for headers like:
- cache-control
- expires
- age
- set-cookie
Additional tips for developers
- The old PHPSESSION cookies should not be in use anywhere anymore!
- Cookies should not be used for language selection or for storing cookie consent info (sic!).
- On a WooCommerce site cookies might make sense, since the page might have a shopping cart or a “Hello NAME” section that is supposed to be shown to this only one user.
Extra tip for Seravo’s customers: wp-check-http-cache
We have this little helper called wp-check-http-cache. It will simply load your website a couple of times and then check the headers after which it will tell you if it’s caching correctly or not.
Go green, go caching!

Some people don’t use caching at all and just add more on the server-side, which is not an optimal solution as this will consume more energy and will be a burden on the environment. Caching, on the other hand, is great for the environment as it prevents excess CPU cycles from happening.
Read more about HTTP caching
- Seravo Blog – WordPress Cache
- MDN Web Docs – HTTP caching
- Seravo Green hosting
#5 – Code is Doing Too Much
To know what the code is doing, you need access to your code itself which allows you to do code profiling. There is no help here from tools like webpagetest.org and in general, finding the code bottlenecks is hard without proper tools.
Typically developers don’t test their plugins with large amounts of data and the code they create might work well on small sites but as the sites grow, all problems related to excess data manipulation become visible.
Tools for Finding Reasons for Website Slowness
What tools should you use for finding out what is slowing down the site? There are tools like Xdebug and Tideways. Xdebug is an extension for PHP to assist with debugging and development. Xdebug is only for development sites. For production environments, something more lightweight is needed, a tool that does not slow down the site. Use Tideways on live production websites.
Using these tools will help visualize changes in the site production code performance over time. You can also easily study the hierarchy of functions in the table format (using an additional tool called Webgrind) or in the tree structure.
Which functions are called within or under a certain type of function? How much time was spent in a certain function or how many times it was called? Tracking this down will help the developer understand what the code is doing. It is essential for the health of the code.
These days almost any website is loading, additionally to their own functions, also third party functions from different servers. Are those external-loading functions taking too much time? If for example, it takes 900ms to load a function from the external server, your page can not load faster itself as it is dependent on this function. This is something that you should also look into when you dig deeper into code.
External API calls in PHP typically also block the entire site from loading if the external API is down.
Extra tip for Seravo’s customers: wp-check-remote-failure
Seravo’s customers can check if they have these external server issues by running this code. This will shut down the external internet connectivity from your webpage without interrupting incoming requests. So all outgoing requests will stop working and then it will check and detect if your page-load is going on outbound requests which are coming from other servers.
There is Always More to Slowed Down Sites
This was an overview of the most common causes of the slow WordPress site. Please, bear in mind, that this is not in any way an exhaustive list of the things that may make your WordPress site slow.
WordPress itself is heavily database dependant platform and this is why we recommend you also look into the presentation given by Otto Kekäläinen, the CEO of Seravo, about the “10 things every developer should know about their database to run WordPress optimally” and if you are a developer, then take a more in-depth look into profiling tips from this presentation “Improving WordPress Performance – XDebug and PHP profiling“.

