When browsing the internet, every second counts. A single second wasted on loading a website might determine if a visitor stays on a site or wanders off. For that reason, it is important to consider people with slow and potentially weak mobile internet connections when designing a website. Not everyone has a gigabit fiber you know.
Whether your site contains images of gorgeous landscapes, delicious cupcakes or products your company sells, it’s crucial to show these images to your visitors in an engaging manner and quality. However, beauty usually comes at a cost. A regular photograph can easily be anything from three to 15 megabytes in size. Loading a 15 megabyte image every time a page loads is extremely tasking, but luckily there’s a simple soltuion that doesn’t involve downloading, processing and re-uploading all your photos.
But first lets make sure we’re measuring the difference that our image optimization efforts make. Sometimes the images on your site are already so small that there’s no need to downsize them at all.
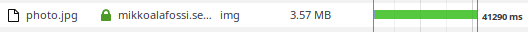
There are free tools at your disposal to determine if you should look into image optimization. Using Firefox inspector’s throttling feature to simulate a regular 3G connection you can check how long it would take to load a post containing an image over 3,5 MB in size. The graph shows how long it would take for mobile users to load that page.

It took more than half a minute to load only this single image on this page with a simulated 3G connection. Would you wait around for 40 seconds loading a single web page? Neither would we.
As an experience loading large images might seem nostalgic at first watching images load slowly from top to bottom. However, it does not likely add to the modern feel and values of quality you want to represent, nor is it something people like to encounter these days when everyone is always in a hurry.
Optimizing Images with Ease
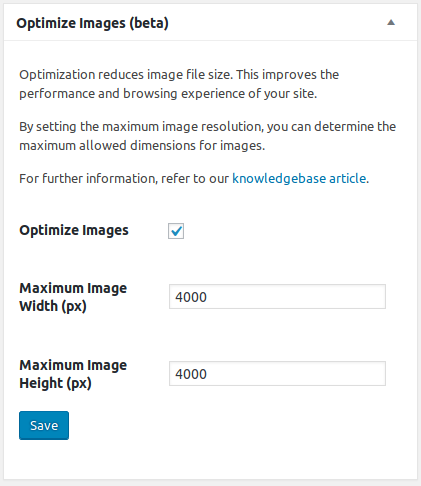
To enhance browsing experience and to ease website management, we provide our customers with the option to allow automatic image optimization. This option is available for all Seravo customers in the WordPress admin dashboard under the section called Tools.
Opting to use the optimization requires choosing a maximum image resolution. You can opt to keep a high image resolution, for example 4000px by 4000px or even larger if need be. If the original image resolutions are below these values, image dimensions are not changed. Set the values according to the needs of your site.

Image optimization is done at night by default, when Seravo’s servers have the most free processing capacity available. Optionally, you can run the optimization manually using the commandline tool wp-optimize-images to optimize images instantly. Here’s what that would look like:
$ wp-optimize-images
No path given as argument. Using default path.
Scanning for image files in /data/wordpress/htdocs/wp-content/uploads/
Found 1 images in total and 1 new images.
---> Optimizing images/photo.jpg …
File size reduction: 3.6M --> 908K
Optimized image by: 75.2029 %
Optimized 1 images for a total of 2.7MiB saved!
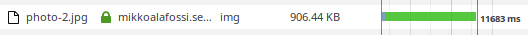
Now in this case, after having reduced 75% from the file size, the page loads significantly faster using the slow 3G connection from before.

Our optimization tool also encodes images progressively, which means that the space that the image takes is not blank during loading. Loading a progressively endoced, optimized image gives your visitor more time to actually read, explore and engage with your content.
Have you considered optimizing images on your own website?

