Moni on varmasti kuullut puhuttavan HTTPS:tä ja on tietoinen sen tuomista hyödyistä. HTTPS-suojaus parantaa sivuston tietoturvaa ja myös nopeuttaa verkkosivujen latautumista. Myös Google suosii hakutuloksissaan suojattuja sivuja. HTTPS-suojaus herättää luottamusta sivustoa kohtaan varsinkin verkkokaupoissa ja muilla kirjautumista vaativilla sivustoilla. Niillä HTTPS on elintärkeä, sillä se salaa sivuston ja palvelimen välisen liikenteen, kuten salasanat ja maksutapahtumat.
Suosittelemme vahvasti HTTPS:n käyttöä ja tämän takia tarjoammekin kaikille palvelupaketeillemme ilmaisena vakio-ominaisuutena HTTPS-varmenteen. Varmistamme myös, että varmenne on oikein asennettu ja teemme parhaamme, jotta suojauksen käyttöönotto olisi asiakkaillemme mahdollisimman vaivatonta.
WP-palvelussa on käytössä Let’s Encryptin HTTPS-varmenteet. Let’s Encrypt on Linux Foundationin alainen hanke, jonka tavoitteena on saada kaikki maailman sivustot käyttämään HTTPS-suojausta tarjoamalla maksuttomia varmenteita.

WordPress ja HTTPS-varmenteen käyttöönotto
Koska varmenne on WP-palvelussa valmiiksi asennettu, HTTPS-suojauksen voi ottaa käyttöön helposti WordPressin hallintapaneelista.
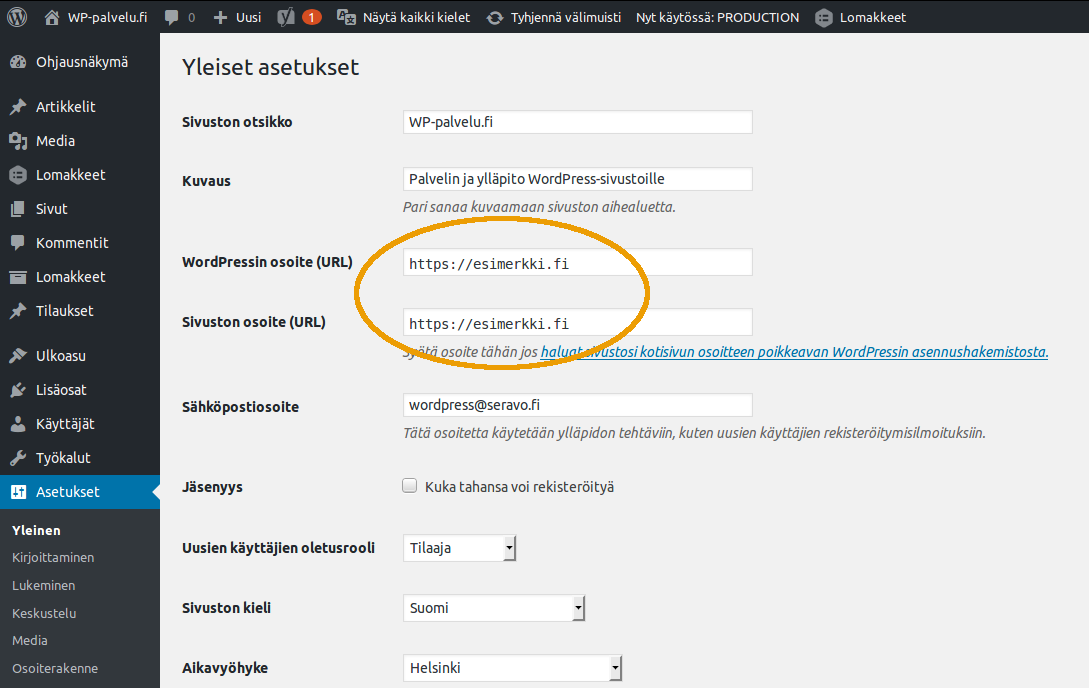
- Mene kohtaan Asetukset > Yleiset asetukset
- Kirjoita ’WordPressin osoite’ ja ’Sivuston osoite’ kohtiin oma verkkotunnuksesi muodossa https://esimerkki.fi
- Nyt sivustollasi on käytössä HTTPS-suojaus.

Varmenteen käyttöönotto komentorivin avulla
HTTPS-muutokset voi tehdä myös käyttämällä komentoriviä ja wp-cli -työkalua:
$ wp option get siteurl
http://esimerkki.fi
$ wp option get home
http://esimerkki.fi
$ wp option update siteurl https://esimerkki.fi
Success: Updated 'siteurl' option.
$ wp option update home https://esimerkki.fi
Success: Updated 'home' option.Sivuston verkkotunnuksen määrittämisen lisäksi on hyvä ajaa komento wp search-replace 'http://esimerkki.fi/' 'https://esimerkki.fi/' --all-tables
Tällä komennolla ajat tietokantaan muutokset, että sivustolla käytetään vain HTTPS-alkuista osoitetta turvattoman HTTP:n sijaan.
Käyttöönotto WordPress networkissa eli multisitessa
Multisite sivustoilla HTTPS:n käyttöönotto eroaa hieman tavanomaisesta WordPress sivustosta.
- Mene kohtaan Minun sivustoni -> Verkon hallinta -> Sivustot
- Avaa haluamasi multisiten alasivuston asetukset(esimerkki.fi/alasivusto)
- Mene välilehdelle ”Asetukset”
- Muuta kohtien ”Siteurl” ja ”Home” sisältö muotoon https://esimerkki.fi/alasivusto
- Nyt sivustollasi on käytössä HTTPS-suojaus.
HTTPS ja ongelmien selvitys
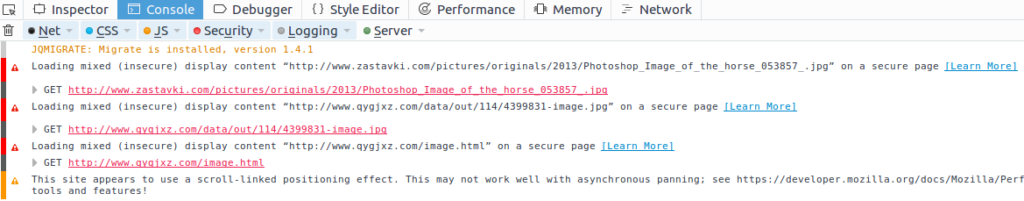
Toisinaan HTTPS:ään siirtymisessä voi olla ongelmia. Varsinkin jos vanhempi sivusto on siirretty käyttämään HTTPS-suojausta, on hyvin todennäköistä että joitakin elementtejä sivustolla haetaan oletuksena HTTP:n ylitse. Tämä näkyy selaimen antamina Mixed Content-varoituksina, joka tarkoittaa että osa sivustosta latautuu suojaamattoman HTTP:n ylitse. Tämä heikentää HTTPS-suojausta ja siksi Mixed Content-ongelmat onkin hyvä korjata mahdollisimman pian. Ongelmia voi lähteä selvittämään tutkimalla selaimen konsolinäkymästä mitkä elementit aiheuttavat virheet.

Mikäli kuvan hakuosoitetta ei pysty käyttämään HTTPS:llä (tämän saa testattua vaihtamalla kuvan osoitteessa http:// -> https://), kannattaa kuva ladata oman sivuston mediakirjastoon. Näin kuva on saman suojauksen alla kuin itse sivustokin.
Joskus myös teemaan itsessään on kovakoodattuna HTTP-muotoiset osoitteet ja tietokantamuutos ei riitä, vaan muutokset täytyy tehdä suoraan teeman koodiin. Esimerkiksi tällä komennolla voit etsiä HTTP-alkuisia osoitteita teemasta: grep -RF 'http://esimerkki.fi' /data/wordpress/htdocs/wp-content/themes/omateema
WordPress-teemaan liittyvissä HTTPS-ongelmissa kannattaa olla yhteydessä teeman tai sivuston kehittäjään. Myös WP-palvelun asiantuntijat auttavat tarvittaessa ongelmien korjaamisessa. Kysy lisää asiakaspalvelustamme!

