Lazy loading on tekniikka, jonka avulla on mahdollista nopeuttaa verkkosivun latautumista. Tekniikan ideana on kaikessa yksinkertaisuudessaan, että kuvia jotka eivät ole näkyvissä ei tarvitse myöskään ladata. Sen sijaan kuvat ladataan vasta juuri ennen kuin ne tulevat sivua vieritettäessä näkyviin, jolloin käyttäjän ei periaatteessa pitäisi huomata minkäänlaista eroa kokemuksessa. Latausajat kuitenkin nopeutuvat olennaisesti sivustoilla, joilla käytetään paljon kuvia.
Tekniikka on ollut mahdollista toteuttaa JavaScriptin avulla jo aiemminkin, mutta aihe on nyt erityisen ajankohtainen, sillä Chromesta löytyy versiosta 76 alkaen sisäänrakennettuna tuki laiskalle lataukselle. Saat sen käyttöön helposti lisäämällä image- ja iframe-elementeille attribuutin loading="lazy".
WordPress ja Lazy Loading
WordPressissä laiskan latauksen käyttöönotto on helpointa asentamalla Googlen Native Lazy Load -lisäosa, joka lisää automaattisesti kaikkiin kuviin ja iframeihin Chromen käyttämät attribuutit. Muita selaimia varten lisäosa käyttää Intersection Observer API:in perustuvaa JavaScriptiä.
Esimerkki kuvaelementin HTML-koodista ennen lisäosan asentamista:
<img src="https://seravo.com/wp-content/uploads/2019/06/janine-joles-1143603-unsplash-230x230.jpg">…ja lisäosan asentamisen jälkeen:
<img src="https://seravo.com/fi/wp-content/plugins/native-lazyload/assets/images/placeholder.svg" loading="lazy" data-src="https://seravo.com/wp-content/uploads/2019/06/janine-joles-1143603-unsplash-230x230.jpg">Elementtiin siis lisätään uusi attribuutti laiskalle lataamiselle, jonka lisäksi alkuperäinen kuva korvataan sijaiskuvalla, jota selain käyttää kunnes on aika ladata data-src -attribuutissa mainittu varsinainen kuva.
Lisäksi sivun <head>-osioon tulee CSS-koodi, joka piilottaa kuvat latauksen alkuvaiheessa:
<style type="text/css">
.no-js .native-lazyload-js-fallback {
display: none;
}
</style>… ja sivun loppuun tulee JavaScript-pätkä joka hoitaa yhteensopivuuden vanhempien Chrome-versioiden ja muiden selaimien kanssa:
<script type="text/javascript">
( function() {
var nativeLazyloadInitialize = function() {
var lazyElements, script;
if ( 'loading' in HTMLImageElement.prototype ) {
lazyElements = [].slice.call( document.querySelectorAll( '.native-lazyload-js-fallback' ) );
lazyElements.forEach( function( element ) {
if ( ! element.dataset.src ) {
return;
}
element.src = element.dataset.src;
delete element.dataset.src;
if ( element.dataset.srcset ) {
element.srcset = element.dataset.srcset;
delete element.dataset.srcset;
}
if ( element.dataset.sizes ) {
element.sizes = element.dataset.sizes;
delete element.dataset.sizes;
}
element.classList.remove( 'native-lazyload-js-fallback' );
} );
} else if ( ! document.querySelector( 'script#native-lazyload-fallback' ) ) {
script = document.createElement( 'script' );
script.id = 'native-lazyload-fallback';
script.type = 'text/javascript';
script.src = 'https://seravo.com/fi/wp-content/plugins/native-lazyload/assets/js/lazyload.js';
script.defer = true;
document.body.appendChild( script );
}
};
if ( document.readyState === 'complete' || document.readyState === 'interactive' ) {
nativeLazyloadInitialize();
} else {
window.addEventListener( 'DOMContentLoaded', nativeLazyloadInitialize );
}
}() );
</script>Lisäosan toimintaan voit tutustua tarkemmin tutustumalla sen lähdekoodiin GitHubissa.
Muutos sivuston toiminnassa
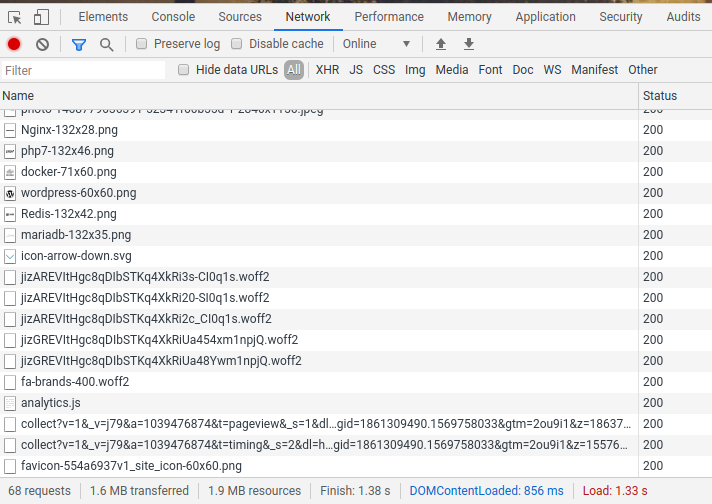
Ennen lisäosan käyttöönottoa WP-palvelun etusivu latasi 68 kuvaa:

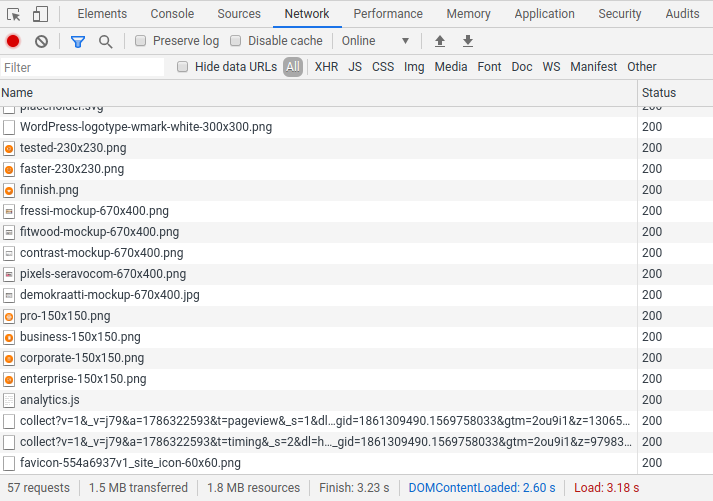
Lisäosan käyttöönoton jälkeen etusivu lataa heti kättelyssä ainoastaan 54 kuvaa:

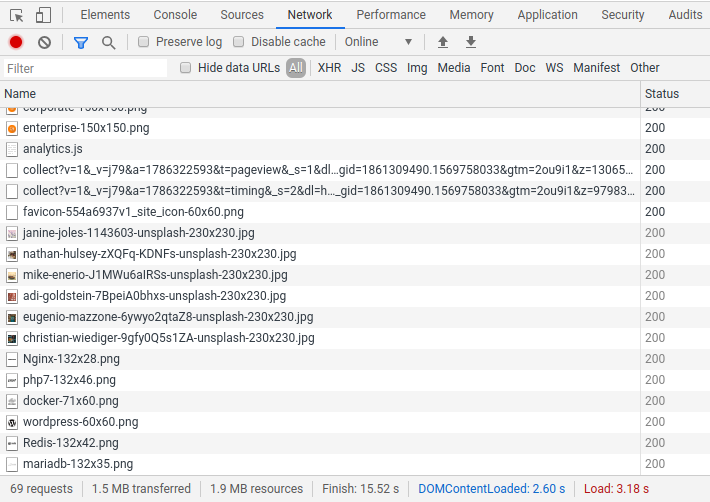
Loput kuvat ladataan vasta kun käyttäjä selaa sivua eteenpäin:

Eron näkee myös Webpagetest.org:n ennen ja jälkeen -vertailussa.
Johtopäätös
Native lazy load -tekniikka vaikuttaa toimivan näillä uusilla työkaluilla varsin saumattomasti. Emme ainakaan toistaiseksi ole havainneet siinä haittapuolia, joten uskallamme suositella kokeilemaan sen käyttöä. Harkitsemme itse myös Googlen lisäosan ottamista Seravon projektipohjan vakiokokoonpanoon. Kätevän lisäosan lisäksi tekniikan voi toki toteuttaa myös itse WordPressin teemaan koodaamalla. Mitä taas tulee selaintukeen, sopii toivoa, että muut selainvalmistajat eivät tässä kohtaa laiskottele, vaan seuraavat vikkelästi perässä.

