Lighthouse Audit on avoimen lähdekoodin työkalu, joka löytyy Googlen Chrome-selaimen uusimmista versiosta sisäänrakennettuna tai sen voi asentaa myös omalle koneelle ja ajaa komentoriviltä tai Node-moduulina. Lighthousella voi testata verkkosivuston toimintaa ja raportoi sivuston tehokkuuteen, käyttökokemukseen ja suositeltuihin käytäntöihin liittyviä asioita hieman samaan tyyliin kuin esim. Page Speed Insights. Testasimme Lighthousea ja katsoimme mitä sillä voi parantaa oman verkkosivuston toimivuutta.
Lighthouse Auditin käyttäminen
Lighthousea käytetään joko Chrome-selaimesta käsin tai sitä voi ajaa omalla tietokoneella komentoriviltä. Chromesta se löytyy kun avaa haluamansa verkkosivuston, painaa hiiren oikealla näppäimellä valikon auki ja valitsee siitä ”Inspect”. Inspectorista valitaan vielä Audits-välilehti, jolloin avautuu allaoleva näkymä.

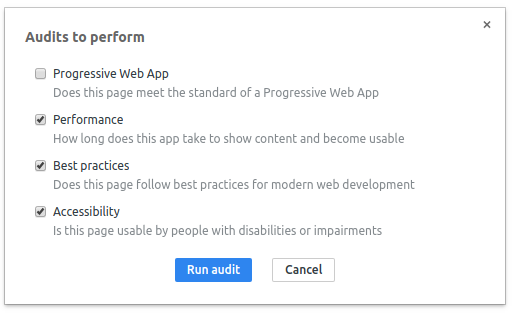
Perform an audit -valinnan jälkeen valitaan vielä mitä testejä sivustolle halutaan ajaa. Normaalin verkkosivun tapauksessa Progressive Web App -valinnan voi ottaa pois päältä. Se pätee tilanteisiin, jossa sivustoon liittyy mobiiliapplikaatio. Lopuksi painetaan Run Audit ja odotellaan kun sivustoa tarkistetaan.

Vaihtoehtoisesti Lighthousen voi asentaa omalle koneelle Googlen ohjeiden mukaisesti ja ajaa sitä komentorivillä:
$ lighthouse sivusto.fi --view
Tämä ajaa testit ja avaa selaimeen samanlaisen HTML-raportin, mikä Chromen inspectorissakin näkyy.
Lighthousen tulosten tulkitseminen
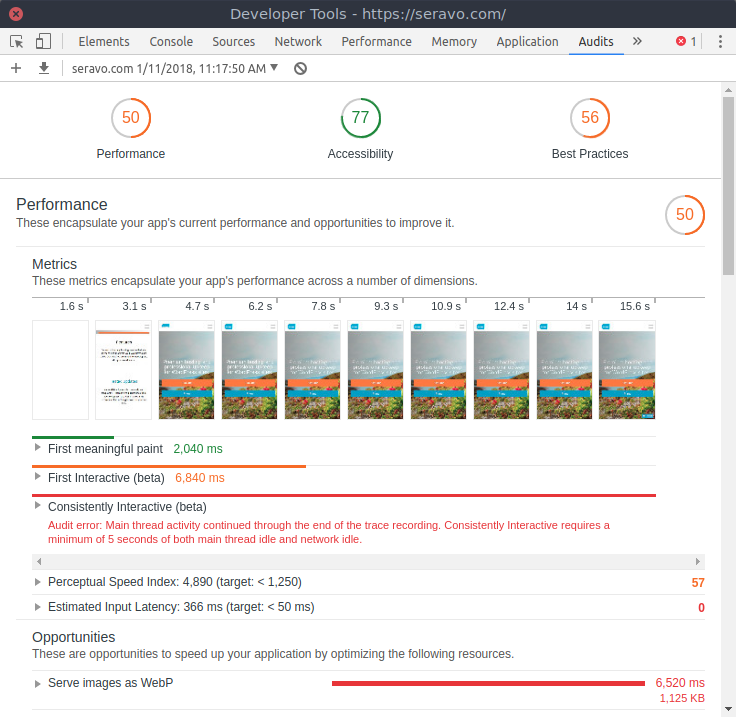
Sivuston tarkistettuaan Lighthouse näyttää raportit löydöksistä ja pisteyttää sivuston nopeuteen, käytettävyyteen ja tekniseen toteutukseen liittyviä asioita. Aloitimme tutkimukset omasta kotipesästä ja ajoimme Lighthousea omaa seravo.com-sivustoamme vasten. Alkutilanteessa Lighthousen raportti näytti tältä.

Sivuston nopeuden suhteen testi näyttää olevan jossain määrin epämääräinen. Kun testin ajoi monta kertaa peräkkäin, Performance kohta vaihteli 0 ja 50 pisteen välillä. Tähän emme keksineet syytä.
Parannettavaa Lighthouse kyllä löysi sivustosta, tosin näihin kuten Page Speed Insightsin ehdotuksiinkin kannattaa paneutua ajatuksella ja miettiä ja testata mistä asioista on todella hyötyä sivuston toiminnan kannalta. Digitoimisto Dudella on hyvä kirjoitus Page Speed Insightsin tuloksien tulkinnasta. Olemme heidän kanssaan samaa mieltä asiasta.
Meille Lighthouse suosittelee mm. seuraavanlaisia asioita.
- Kuvien muuttaminen pakattuun WebP-formaattiin. WebP on uusi kuvaformaatti, joka pakkaa kuvia paremmin kuin nykyiset JPEG- ja PNG-formaatit, eli kuvien tiedostokoko on pienempi ja niiden lataaminen luonnollisesti nopeampaa. Ainoa selain, joka kuitenkin tämän artikkelin kirjoitushetkellä tukee kunnolla WebP:tä, on Chrome, joten toistaiseksi sivuutamme tämän vinkin.
- Kuvien optimointi (pienentäminen, pakkaaminen) muuten. Tämä on aina hyvä idea. Kuvat kannattaa pienentää sopivaan käyttökokoon. Mitä se missäkin yhteydessä on, on hankalaa sanoa, mutta ainakin kameroiden tuottamat 5000px – 10000px pitkältä sivulta kuvat ovat webbikäyttöön aivan liian suuria. Koko sivun levyisiinkin kuviin yleensä riittää 2000px leveä kuva, ikoneihin ym. kuvitukseen huomattavasti pienempi. WP-palvelun sivustoilla on käytössä Seravo-lisäosa, joka sisältää myös kuvien optimointiominaisuuden, jonka voi laittaa päälle WordPressin hallintanäkymästä (kohdasta Tools > Optimize images). Jo omalla tietokoneella ennen WordPressiin siirtämistä kuvia voi optimoida esim. komentorivityökaluilla jpegoptim ja optipng, tai Macin GUI-työkalulla ImageOptim ja sen Windows ja Linux vastineilla, jotka löytyvät samalta sivustolta.
- Kuvien lataaminen vasta kun ne tulevat skrollatessa näkyviin (ns. lazy loading). Tätä varten sivustolle voi asentaan WP-lisäosan Lazy Load, joka automaattisesti hoitaa asian.
- Tyylitiedostojen ja JavaScriptien lataaminen myöhemmin, vasta kun niitä käytetään. Usein nämä ladataan sivun HTML-head -osassa ja niiden siirtäminen esim. sivun loppuun saattaa aiheuttaa ns. FOUC (flash of unstyled content) ilmiön, eli sivu latautuu ensin oletustyyleillä ja vasta koko sivun latauduttua tulevat käyttöön omat määritellyt fontit ym. Muutaman testityökalupisteen takia tätä muutosta ei välttämättä kannata tehdä, jos sivusto muuten toimii nopeasti.
Summa summarum
Kuten Page Speed Insightsin tapauksessakin, Lighthouse Audit testaa sivustolta Googlen suosittelemia käytäntöjä ja antaa ohjeita miten niissä havaittuja asioita voisi parantaa. Kummankin suosituksiin tulee suhtautua suuntaa antavasti ja käyttää harkintaa mitkä asiat todella ovat oman sivuston toimintaa parantavia. Lighthouse Audit saattaa olla hyödyllinen työkalu sivustokehittäjille, varsinkin kun se kätevästi löytyy Chromen Inspctorista, mutta sokeasti kaikkea senkään suosittelemaa ei kannata tehdä.
Hämmentävää oli myös se, että tehdyt toimenpiteet, esim. lazy load -lisäosan käyttöönotto ja kuvien optimointi, eivät muuttaneet Lighthousen tulosta mitenkään.
Sivuston nopeudesta puhuttaessa, kannattaa tutustua myös kirjoitukseemme Nginx-palvelimen PageSpeed modulista, (mitä ei tule sekoittaa Page Speed Insightsiin samanlaisesta nimestä huolimatta), sen käyttöönottoon löytyy ohjeita dokumentaatiostamme.
