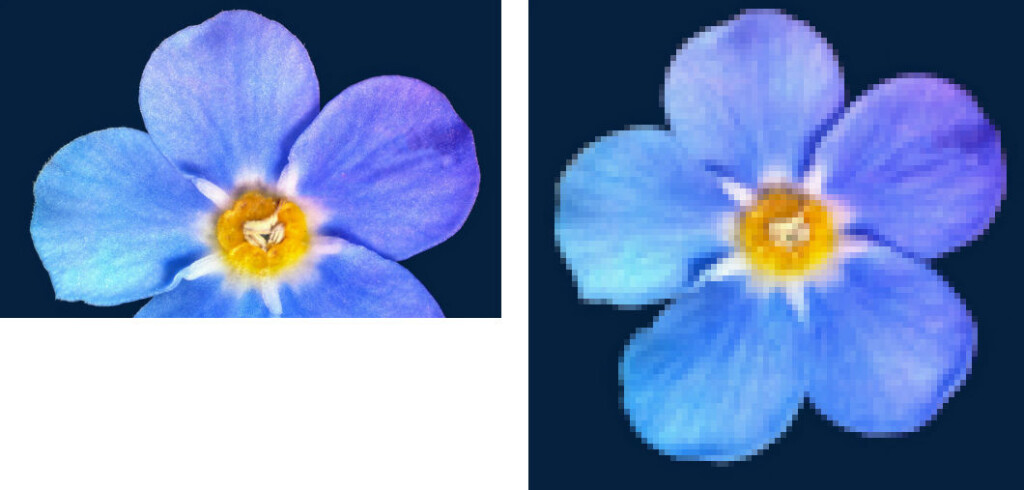
Kuvaformaatit ovat tärkeitä mm. sivuston nopeuden ja käyttäjäkokemuksen kannalta. Liian raskas, etusivulle asetettu kuva voi hidastaa sivun latausaikaa käyttäjän selaimessa. Huonolaatuinen kuva verkkokaupassa voi taas esimerkiksi käännyttää potentiaalisen ostajan, kun tuotteen yksityiskohdat eivät ole selkeästi näkyvillä. Siksi uudet tavat esittää kuvia aiempaa parempilaatuisena, mutta pienemmässä koossa kiinnostavat erityisesti webkehittäjiä.
Kun puhutaan kuvatiedoston koosta, oleellisia ovat kuvan resoluutio ja tiedoston koko. Kuvan resoluution ohella myös kuvan tiedostotyyppi eli formaatti vaikuttaa siihen, kuinka suurikokoinen kuvatiedostostasi tallennettaessa tulee – kuinka paljon tilaa se vie kiintolevyllä, ja kuinka nopea se on siirtää verkon yli käyttäjän selaimeen ladattavaksi.
Kuvaformaattien uusi sukupolvi
Mikä on kuvaformaatti? Ajattele formaattia kehyksenä, jonka sisällä kuvasi esitetään: raamit sen ympärillä ja mahdollinen lasi kuvan päällä. Raamit eivät saa olla liian painavat, ja kuvan päälle tuleva lasi ei saa vääristää kuvan värejä tai sisältöä. Hyvässä kuvaformaatissa nämä ”kehykset” ovat kevyet, ja se säilyttää kuvan värit kirkkaina ja yksityiskohdat skarppeina.

Monille tuttuja, perinteisiä kuvaformaatteja ovat esimerkiksi JPEG, PNG ja GIF. Vaikka ne eivät ole poistumassa mihinkään, kehittäjiä ja laitevalmistajia uudet kuvaformaatit kiinnostavat erityisesti suorituskyvyn ja muiden resurssien, kuten palvelintilan säästämisen vuoksi. Seuraavien, uudempien tiedostotyyppien käyttö onkin yleistynyt viime vuosina, ja on odotettavissa että niistä tulee entistä suositumpia.
WebP
Googlen kehittämä WebP-formaatti on noussut erittäin suosituksi monikäyttöisyydensä ansiosta, ja se tarjoaa nykyaikaisen vaihtoehdon esimerkiksi JPG- ja PNG-kuville. WebP pystyy näyttämään korkealaatuisia kuvia järkevään kokoon pakattuina. WebP:llä onnistuu sekä häviötön että häviöllinen kuvadatan pakkaus.
WebP voi sisältää myös animaatiota. Siinä missä GIF-formaatilla tallennetut animaatiot voivat olla heikkolaatuisia ja suurikokoisia, WebP tarjoaa kevyen tavan pakata ja esittää liikkuvaa kuvaa kompaktissa koossa. Myös lyhyet MP4-tiedostot kääntyvät helposti WebP-formaattiin.
WebP julkistettiin vuonna 2010, ja nykyään sitä tukevat kaikki selaimet. Tuki WebP-kuville tuli WordPressin ytimeen version 5.8 myötä, vuonna 2021 – vaikka ennen tätä WebP-kuvien käyttäminen WordPress-sivustoilla oli mahdollista lisäosien avulla.
AVIF
AV1-videokodeekille perustuva AVIF-kuvaformaatti lupaa jopa WebP:tä parempaa pakkauskykyä, jolloin kuvat voitaisiin esittää vielä korkealaatuisempina, mutta samalla vähemmän tilaa vievinä.
AVIF julkaistiin vuonna 2019, ja tuki sille löytyy miltei kaikista nykyaikaisista selaimista. WordPressin ydin tukee AVIF-kuvia versiosta 6.5 eteenpäin.
Muut formaatit: JPEG XL ja HEIC
JPEG XL eli JXL on uusin kuvaformaattien haastaja, jonka käyttö rajoittuu ainakin toistaiseksi lähinnä Safari-selaimeen. Aiemmin Apple kuitenkin adoptoi HEIC-kuvaformaatin, ottaessaan sen iOS 11 -laitteiden oletusarvoiseksi formaatiksi vuonna 2017. Nähtäväksi jää, mitä formaattia suositaan tulevaisuudessa.
Tukea JXL:lle WordPressistä ei tule vielä löytymään pitkään aikaan, mutta HEIC-kuvia pystyy lataamaan Applen laitteilta suoraan WordPressin mediakirjastoon viime vuoden lopulla julkaistusta WordPressin versiosta 6.7 alkaen. Mediakirjastoon ladatessa HEIC-kuva kuitenkin muutetaan JPG:ksi.
AVIF- ja WebP-kuvat WordPressissä
Uudempien kuvaformaattien käyttö onnistuu Seravon WordPress-hostingpalvelussa, kunhan käyttämäsi WordPress-versio on riittävän uusi. Lisäksi tarvitaan pieni lisämääritys HTTP-palvelimelle (Nginx).
AVIF-kuvien käyttö
Seravon palvelussa käytät AVIF-kuvia helposti, jos käytössä on WordPress 6.5 tai uudempi, sekä vähintään PHP 8.3. Jotta AVIF-kuvia voidaan tarjoilla sivuston käyttäjille selaimessa, tarvitaan lisäksi seuraava määritys HTTP-palvelimelle (Nginx):
location ~* \.avif$ {
add_header Content-Type "image/avif";}
Voit lisätä oheisen määrityksen itse sivustollesi luomalla uuden tiedoston (esim. avif.conf) polkuun /data/wordpress/nginx. Tiedoston lisääminen palvelimelle onnistuu esimerkiksi SSH-yhteyttä käyttämällä. Lisäksi tarvitaan Nginx:n uudelleenkäynnistys komennolla wp-restart-nginx. Seravon WordPress-asiantuntijat voivat myös tehdä määrityksen puolestasi lisämaksullisena asiantuntijatyönä.
Olemassa olevien kuvien muuntaminen
Jos käytössäsi on WordPressin versio 5.8 tai uudempi, voit käyttää WebP-kuvia tavalliseen tapaan. Jos taas WordPress-sivustoltasi ja mediakirjastostasi löytyy jo entuudestaan liuta JPG-, PNG- ja GIF-kuvia, on järkevintä muuntaa ne uudempiin muotoihin WordPressiin saatavilla olevan lisäosan avulla. WebP Converter for Media -lisäosa on todettu toimivaksi Seravon palvelussa. Lisäosa tulee ottaa käyttöön, ja pienellä Nginx-määrityksellä sivustosi kuvat muunnetaan WebP-muotoon.
Tehdäksesi määrityksen, luo uusi tiedosto palvelimelle polkuun /data/wordpress/nginx. Nimeä se haluamasi mukaisesti (esimerkiksi webp.conf) ja käynnistä Nginx uudelleen komennolla wp-restart-nginx. Lisätietoja Seravon kehittäjädokumentaatiossa.
# BEGIN Converter for Media
set $ext_avif ".avif";
if ($http_accept !~* "image/avif") {
set $ext_avif "";
}
set $ext_webp ".webp";
if ($http_accept !~* "image/webp") {
set $ext_webp "";
}
location ~ /wp-content/(?<path>.+)\.(?<ext>jpe?g|png|gif|webp)$ {
add_header Vary Accept;
expires 365d;
try_files
/wp-content/uploads-webpc/$path.$ext$ext_avif
/wp-content/uploads-webpc/$path.$ext$ext_webp
$uri =404;
}
# END Converter for Media
Mitä jos en pysty käyttämään uusia kuvaformaatteja?
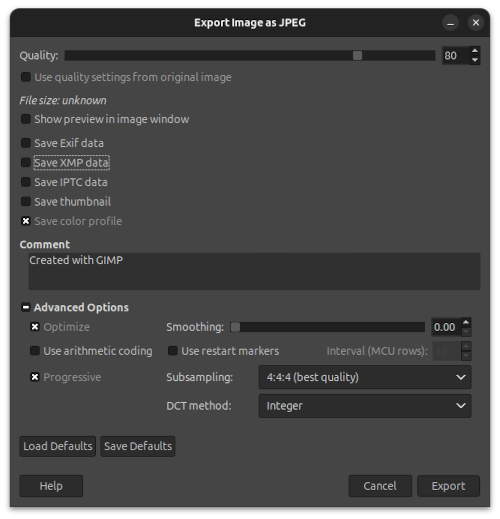
Jos WebP ja AVIF eivät ole varteenotettava vaihtoehto syystä tai toisesta, on suositeltavaa käyttää progressiivisia JPG-kuvia. JPG-kuville on olemassa erilaisia tallennustapoja: progressiivisesti pakattu JPG tarkoittaa, että kuvaa ei ladata tavalliseen tapaan rivi riviltä, ylhäältä alaspäin. Kuva ladataan ensin kokonaisuudessaan heikompilaatuisena, jonka jälkeen se tarkentuu lopulliseen muotoonsa.

Monet kehittäjät sekä sivustojen optimointityökalut ja -ohjelmat ovat jo pitkään suositelleet progressiivisten JPG-tiedostojen käyttöä sivustoilla, sillä ne latautuvat eri JPG-tyypeistä kaikkein tehokkaimmin.
Kun tallennat kuvaasi, tutustu käyttämäsi kuvankäsittelyohjelman lisäasetuksiin. Progressiiviseksi JPG:ksi tallentaminen on mahdollista useimmissa niistä: avoimen lähdekoodin ilmaisista ohjelmista ainakin GIMP ja Krita tarjoavat tätä lisäasetusta kuvaa tallennettaessa.

Kuvien optimointi ja Seravo Plugin
Kun WordPress-sivustosi sijaitsee Seravon palvelussa, kaikki mediakirjastoon ladatut kuvat voi optimoida Seravo Pluginin avulla. Seravo Plugin on sivustollasi automaattisesti käytössä Seravon hostingissa. Tutustu kuvien optimointiin tai lisäosan muihin ominaisuuksiin Seravon tietopankissa.
Voit lähteä rakentamaan WordPress-sivustoa tai siirtää jo olemassa olevan sivustosi Seravolle tilattuasi WP-palvelupaketin.
Yhteenveto
WebP ja AVIF latautuvat perinteisiä kuvaformaatteja nopeammin, mutta koska nykypäivän hakukoneoptimoinnissa otetaan huomioon tekniikan ohella myös ihmiskäyttäjien tarpeet, yhteen kuvaformaattiin tukeutuminen ei välttämättä tarkoitakaan parasta lopputulosta sivustosi hakukoneoptimoinnin tai käyttäjäkokemuksen kannalta.
Paras lopputulos sivuston optimoinnin kannalta saavutetaankin käyttämällä eri formaatteja harkiten. Mikä on kuvan käyttötarkoitus? Missä kohdassa sivustoa se esitetään, ja mitä tarkoitusta se palvelee? Onko kyseessä etusivun koristeellinen kuva jonka tulisi latautua mahdollisimman nopeasti, vai tarkkuutta ja yksityiskohtia vaativa tuotekuva?
Tarvitsetko lisäapua sivuston optimoinnin tai kuvatiedostojen kanssa? Alkuun pääseminen ei ole aina helppoa, mutta WordPress-asiantuntijamme auttavat sinua mielellään!

