WordPressin ulkonäkö ja teemat
Tämä artikkeli on toinen osa WordPress aloittelijalle -sarjaa. Ensimmäisessä osassa perehdyttiin WordPressin hallintaan ja sivujen yleisiin ominaisuuksiin. Tämä artikkeli käsittelee sivujen visuaalista puolta, teemoja ja perehtyy tarkemmin lapsiteeman käsitteeseen.
Ensimmäinen ajatus omista verkkosivuista liittyy luultavasti niiden ulkonäköön
Vaikkakin suosittelemme kääntymään vähänkään vaativampien sivustoprojektien kanssa alan ammattilaisen puoleen, periaatteessa et WordPress-alustalla tarvitse koodaustaitoja sivujen tekemiseen. Tarjolla on satoja erilaisia valmiiksi luotuja ja muokattavissa olevia ulkoasuteemoja WordPressille. Osa teemoista on maksullisia, mutta tarjolla on myös ilmaisia ja avoimesti lisensoituja teemoja, joiden muokkaaminen itselle sopivaksi on sallittua.
Teemalla tarkoitetaan kokoelmaa tyylitiedostoja, grafiikkaa ja skriptejä, jotka määrittävät sivuston rakenteen, ulkoasun ja toiminnallisuuden. Teeman valinnassa kannattaa ensisijaisesti kiinnittää huomiota teeman käyttäjämääriin ja sen saamiin arvioihin.
Teeman valinta
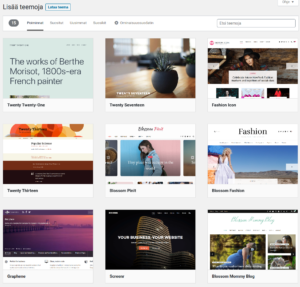
Teeman valintaan vaikuttaa luonnollisesti eniten se, mihin käyttötarkoitukseen sivustosi luot. Eri tyyppisille sivustoille on olemassa eri rakenteisia teemoja. Blogeilla, keskustelufoorumeilla ja yrityssivustoilla on erilaiset lähtökohdat, joita teeman tulee mahdollisimman hyvin palvella. Jos sinulla on jo käytössä WordPress, voit tarkastella eri teemoja WordPressin hallinnasta kohdasta Ulkoasu > Teemat.

Kannattaa valita teema, joka on lähiaikoina päivitetty. Päivitykset varmistavat, että teema kehittyy WordPressin mukana, sillä WordPressiä päivitetään aktiivisesti. Päivittämättömät versiot ovat alttiita tietoturvahyökkäyksille.

Oma CSS
Kun olet ottanut valitsemasi teeman käyttöön, voit helposti muokata valitsemaasi teemaa WordPress-hallinnan kohdasta Ulkoasu > Teemat > Mukauta > Oma CSS.
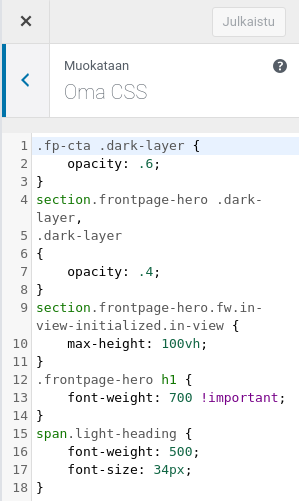
Käytettäessä Oma CSS -työkalua kaikkia muutokset voidaan tarkkailla reaaliajassa, vaikkakaan muutokset eivät varsinaisesti tule voimaan ennen kuin sivu tallennetaan. Tällä muokkaimella tehdyt muutokset säilyvät, vaikka alkuperäinen teema päivitettäisiin.
Oma CSS -muokkaimen käyttäminen ei ole suositeltavaa jos koodia täytyy kirjoittaa satoja rivejä. Laajemmat CSS-koodaukstarpeet puoltavat oman teeman tai lapsiteeman tekemistä.
Oheisessa kuvassa on muutama esimerkki muutamasta räätälöidystä CSS-säännöstä.
Jos et löydä teemoista mieluista ja haluat tehdä teemaan paljon omia muutoksia, tarvitset jo hieman enemmän koodaustaitoja. Tällöin lapsiteeman luominen voi olla helpoin tapa luoda omaperäinen verkkosivusto turvallisesti ja suhteellisen helposti.
Lapsiteema
Jos teet muutoksia suoraan WordPress-sivustollasi käytössä olevan, kolmannen osapuolen tekemän teeman koodiin (esim tiedostoon wp-content/themes/twentytwentyone/style.css), tekemäsi muutokset pyyhkiytyvät kun kyseinen teema seuraavan kerran päivitetään. Tekemällä lapsiteeman voit estää muutostesi katoamisen. Näin alkuperäisen teeman voi pitää ajan tasalla samalla ja hyödyntää myös lapsiteemassa päivitysten tarjoamia uusimpia ominaisuuksia.
Lapsiteema koostuu minimissään kansiosta, jossa on style.css ja index.php -tiedostot. Näiden sisältöön liittyy tiettyjä vaatimuksia. Helpoiten lapsiteeman saa aikaisesti WP-CLI -komentorivityökalun avulla menemällä teeman hakemistoon ja käyttämällä komentoa wp scaffold child-theme. Esimerkiksi jos lapsiteeman isäntäteemaksi haluaa TwentySixteen -teeman, ajettaisiin komento seuraavaan tapaan:
wp scaffold child-theme sample-theme --parent_theme=twentysixteen
Yllä näkyvä komento luo lapsiteeman nimeltä sample-theme teeman Twenty Sixteen päälle. Muista muokata käskyä sen mukaan, minkä teeman pohjalta haluat teeman luoda.
Tämän jälkeen voit tehdä haluamasi tyylilliset muokkaukset suoraan tiedostoon style.css. Tiedostossa functions.php sen sijaan voit muokata teeman toiminnallisuutta. Näin siis yksinkertaisimmillaan, vähääkään monimutkaisemmat rakennelmat on jo syytä hajauttaa useampaan tiedostoon.
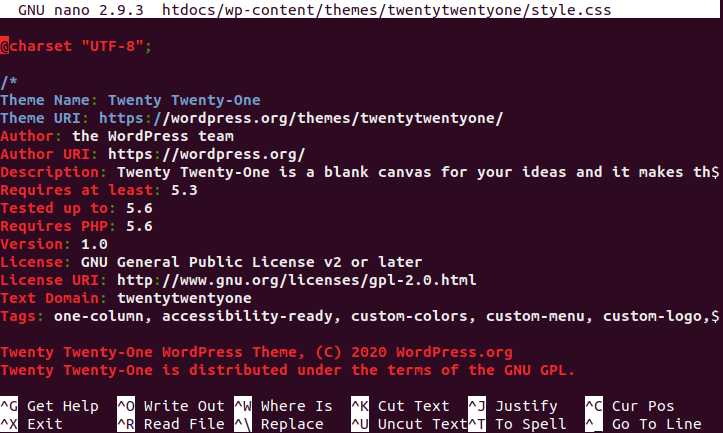
Muista myös muokata teeman nimi, tekijän tiedot, sekä muut tiedot oikeiksi style.css -tiedostossa.
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/Jos teeman haluaa asentaa vapaasti mille tahansa sivustolle, pitää teemakansiosta tehdä zip-paketti, jonka jälkeen zip-tiedoston voi ottaa käyttöön WordPress sivuilla kohdasta Ulkoasu > Teemat > Lisää uusi teema > Lataa teema > Choose File.

Lapsiteeman muokkaaminen suoraan palvelimella
Muokkauksia lapsiteemaan voi tehdä suoraan SSH-yhteyden avulla palvelimella. Ota ensin SSH-yhteys palvelimelle ja siirry teemakansioon komennolla cd /data/wordpress/htdocs/wp-content/themes. Komennolla ls näet mitä teemoja palvelimella on ja jatka edelleen komennolla cd oikean teeman kansioon. Jos haluat esimerkiksi avata tyylitiedoston yksinkertaisella tekstieditorilla, aja komento nano style.css. Tee muokkauksesi ja poistu valitsemalla Ctrl+X.

Varmistaaksesi että muutokset näkyy heti, voit tyhjentää välimuistin komennolla wp-purge-cache tai päivittää selaimessa sivun uudestaan ns. syvällä sivunlatauksella painamalla Ctrl+F5.
Toivottavasti artikkelista oli sinulle hyötyä. Ei muuta kuin perehtymään CSS -maailmaan!

