Kerroimme alkuvuodesta miten Seravon testausjärjestelmä tulee uudistumaan kevään kuluessa. Vanha testausjärjestelmämme on nyt ajettu vaiheittain alas ja kaikki päivitystemme yhteydessä tehtävät testaukset tapahtuu uudella testausjärjestelmällämme.
Aivan kuten vanhankin testausjärjestelmän tapauksessa, voi asiakas käyttää myös uutta järjestelmää omiin tarkoituksiinsa. Testit ajetaan komennolla wp-test. Kehittäjäohjeidemme avulla voi laajentaa testeihin omia sivustokohtaisia testejä.
Seravon testatut päivitykset
Testeillä varmistetaan, että sivusto ei hajoa päivitysten yhteydessä. Päivitettäviin komponentteihin sisältyvät WordPressin ydin, lisäosat, teemat sekä kielipaketit. Testit suoritetaan ennen ja jälkeen komponenttien päivityksen, eikä virheitä tai poikkeavuuksia saa esiintyä teknisessä tai visuaalisessa kontekstissa.
Testit ajetaan ensin tuotantosivuston kopiossa (nk. shadow-ympäristö). Jos kaikki on ok, päivitetään tuotantosivuston komponentit, jonka jälkeen testit ajetaan vielä kertaalleen tuotantoympäristössä.
Vakiotestien yhteydessä tehdään tarkistukset, joissa varmistetaan seuraavat asiat:
- Näkyykö kirjautumislomake (example.com/wp-login.php)
- Kirjautumisen toimivuus WordPressin ohjausnäkymään
- WordPressin ohjausnäkymän ja hallintapalkin näkyvyys kirjautumisen jälkeen
Testien aikana havaitaan seuraavat mahdolliset virhetilanteet:
- HTTP-tason status-virhekoodit (esim. Error 500)
- WordPress- ja PHP-tason virheet, jotka johtavat rikkinäiseen HTML-koodiin
- CSS-ongelmat, jotka näkyvät kuvien ja muiden tiedostojen latausvirheinä
- JavaScript-konsolissa näkyvät virheet ja varoitukset
Testien aikana otetaan myös kuvakaappauksia sivustolta, joilla osaltaan varmistetaan, että päivitykset eivät riko myöskään visuaalisia elementtejä sivustolla. Jos eroja esiintyy, automaattinen päivitysprosessi pysähtyy.
Jos em. asiat toimivat ennen ja jälkeen päivityksen, voidaan olla varmoja siitä, että päivitys ei hajottanut ainakaan näitä toiminnallisuuksia ja päivitysautomaation kanssa voidaan edetä.
Vakiotestit kattavat vain pienen osan WordPress-sivuston toiminnallisuudesta. Tekemällä mukautettuja omia testejä voidaan varmistua siitä, että myös nämä toiminnallisuudet säilyvät ehjinä päivytysprosessin yli.
Testien merkitys verkkokaupalle
Vakiotestaus varmistaa, että WordPress-toiminnallisuus ja sivuston ulkoasu säilyy päivitysten yli. Verkkokaupan tapauksessa on kuitenkin syytä varmistaa, että myös sen toiminnallisuus säilyy päivitysten yli häiriöttömänä.
Verkkokaupan osalta voidaan testata esim seuraavia asioita:
- Kaupan etusivun näkyvyys ja toimivuus
- Tuotesivun näkyvyys ja toimivuus
- Tuotteen lisäys ostoskoriin
- Ostoskorin tarkastelu (näkyykö lisätty tuote)
- Kassasivun tarkastelu (näkyykö kassasivu, tuote ja maksutavat)
WooCommerce-testien tekeminen Codeceptionilla
Testi, joka tarkistaa edellä mainitun toiminnallisuuden voi näyttää esimerkiksi tällaiselta:
<?php
class wooCest
{
// kaupan etusivu
public function openFront(\AcceptanceTester $I) {
$I->amOnPage('/');
$I->see('Toimitusehdot');
}
// tuotesivu
public function openProduct(\AcceptanceTester $I) {
$I->amOnPage('/shop/tarvikkeet/virtakaapelit/4connect-4-pc20n/');
$I->see('FOUR Connect 4-PC20N virtakaapeli 20');
}
// tuotteen lisäys ostoskoriin
// huom custom tuote-id 4246 ja sen nimi
public function addProductToCart(\AcceptanceTester $I) {
$I->amOnPage('/?add-to-cart=4246');
$I->see('“4Connect 4-PC20N” on lisätty ostoskoriin.');
}
// ostoskorin näkyvyys
public function viewCart(\AcceptanceTester $I) {
$I->amOnPage('/ostoskori/');
$I->see('4connect');
}
// kassa-sivun näkyvyys, tuote, ja maksutapa
public function viewCheckout(\AcceptanceTester $I) {
$I->amOnPage('/kassa/');
$I->see('4connect');
$I->seeElement('div#payment');
$I->seeElement('div.payment_box');
$I->seeElement('li.payment_method_klarna_part_payment');
}
}
?>Mukautetut testisi ajetaan vakiotestien ohessa, kun tallennat ne muiden testien kanssa samaan paikkaan, eli esimerkiksi polkuun /data/wordpress/tests/codeception/acceptance/example.php.
Tarkemmat yksityiskohtaiset ohjeet Codeception-testien tekoon löytyvät kehittäjädokumentaatiostamme.
Testin ajaminen manuaalisessti
Kun testi on valmis, se voidaan ajaa seuraavalla komennolla SSH-yhteyden yli:
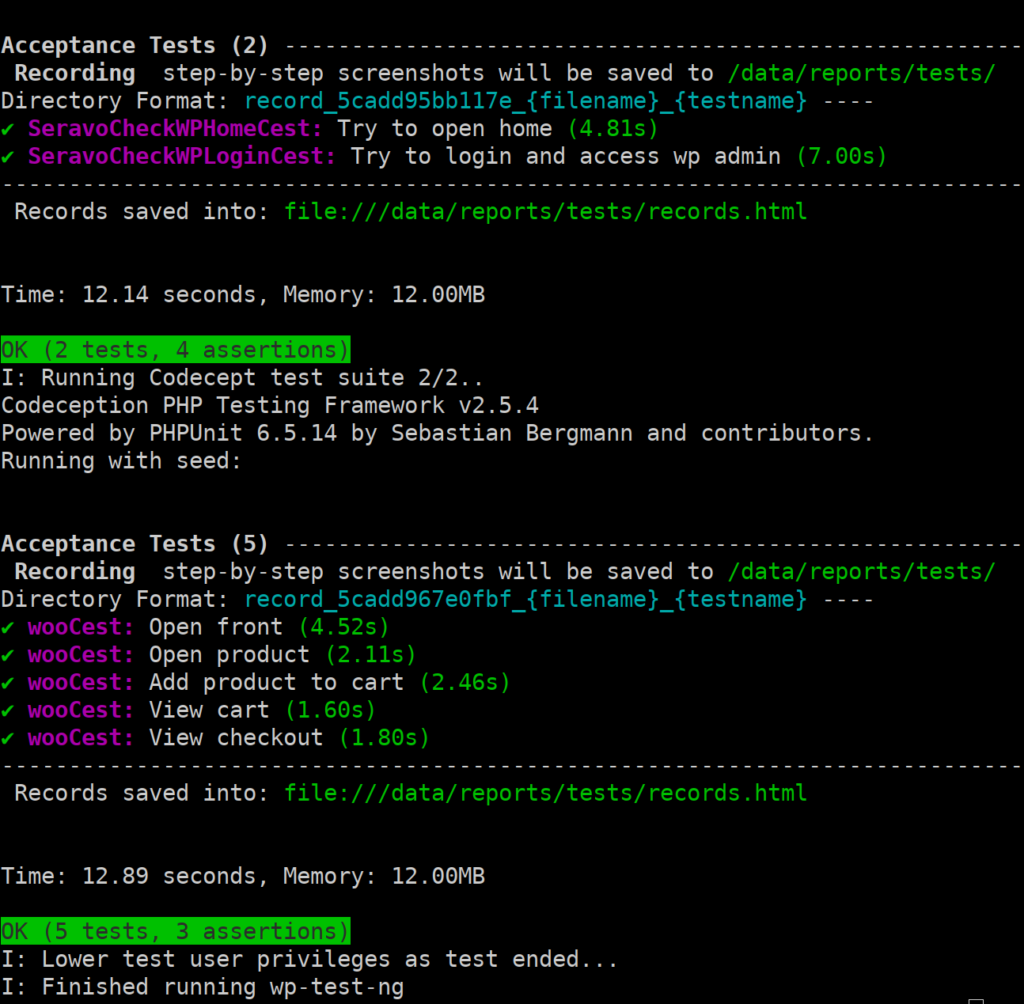
$ wp-testTestien valmistuttua nähdään raportti:

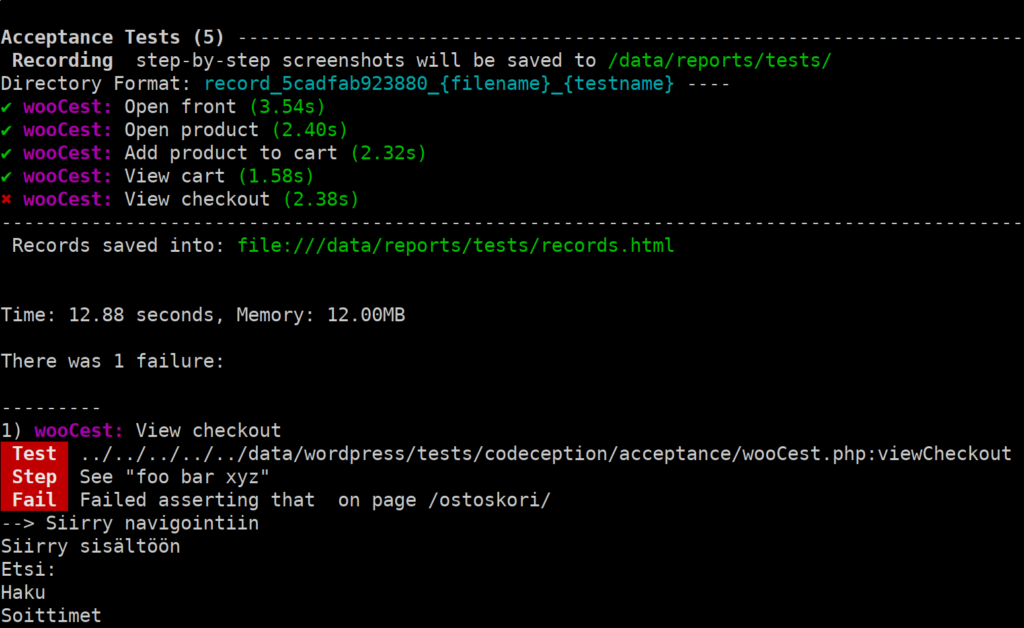
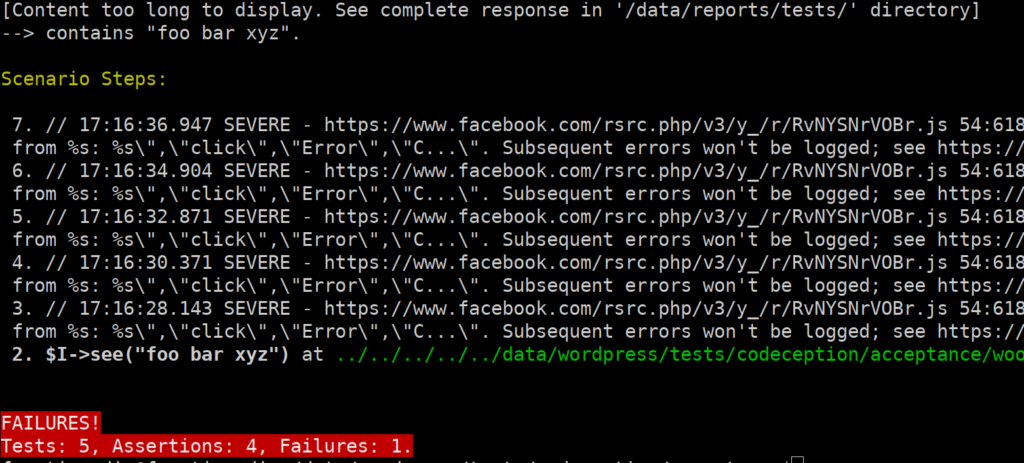
Jos testeissä esiintyy virhe, ilmenee se seuraavasti:


Virheen sattuessa on tutkittava, mistä virhe johtuu ja korjattava sen aiheuttaja. Toisinaan myös testi itsessään voi olla virheellinen tai esim. tuotteen nimi voi olla vaihtunut, jolloin vanha testi ei enää toimi ennen kuin virheelliset tai muuttuneet yksityiskohdat on korjattu.
Testien ajaminen automaattisesti
Vakiotestit ja mukautetut testit ajetaan aina päivitystestien yhteydessä. Jos testit menevät läpi, automaattinen päivitysprosessi voi jatkua ja lopulta tuotantosivuston komponentit päivittyvät niihin versioihin, joita testien aikana käytettiin.
Lisäapua asiantuntijoilta
Seravo järjestää kevään 2019 aikana eritasoisia WordPress-koulutuksia yritysasiakkaille. Asiakkaanamme saat aina apua WordPress-asiantuntijoilta!

