Nopeus on valttia – ainakin silloin, kun on kyse verkkosivuston kävijäkokemuksesta.
Oliko sivustoa mukava selata, vai joutuiko kaikkia pieniäkin toimintoja odottamaan sekuntikaupalla? Tämä korostuu varsinkin verkkokaupoissa, ja pahimmillaan hidas kauppa karkoittaa potentiaalisen ostajan. Seravon WP-palvelu on suunniteltu WordPressiä varten ja suorituskyky on otettu huomioon, mutta tehokkainkaan alusta ei kestä raskasta sivustoa.
Vastaanotamme Seravon asiakaspalvelussa tasaisin väliajoin kysymyksiä liittyen sivuston nopeuteen: kuinka sivuston nopeutta voisi parantaa, ja miten nopeutta kannattaisi testata? Kokosimme tähän blogikirjoitukseen yleisimpiä työkaluja sivuston nopeuden testaamiseen ja pullonkaulojen kartoittamiseen.

Kun optimoit sivustosi nopeutta, muista aina testata sivustoa ennen optimointia ja sen jälkeen!
WebPageTest
Alunperin AOL:n sisäiseen käyttöön luotua ja vuonna 2008 avoimena lähdekoodina julkaistua WebPageTest-työkalua ylläpidetään nykyisin omassa GitHub-projektissaan vapaaehtoisvoimin. Testijärjestelmän taustatekniikka on yrityksien ja yksityishenkilöiden tukemaa, ja halutessaan työkalua voi ajaa omallakin tietokoneella. Syksyllä 2020 käyttäjäkokemukseen erikoistunut yhtiö Catchpoint asettui sivuston ”talonmieheksi”, jotta verkkosivustojen suorituskykyyn keskittyvä käyttäjäyhteisö voi ajaa testejään luotettavasti ja ilmaiseksi jatkossakin.
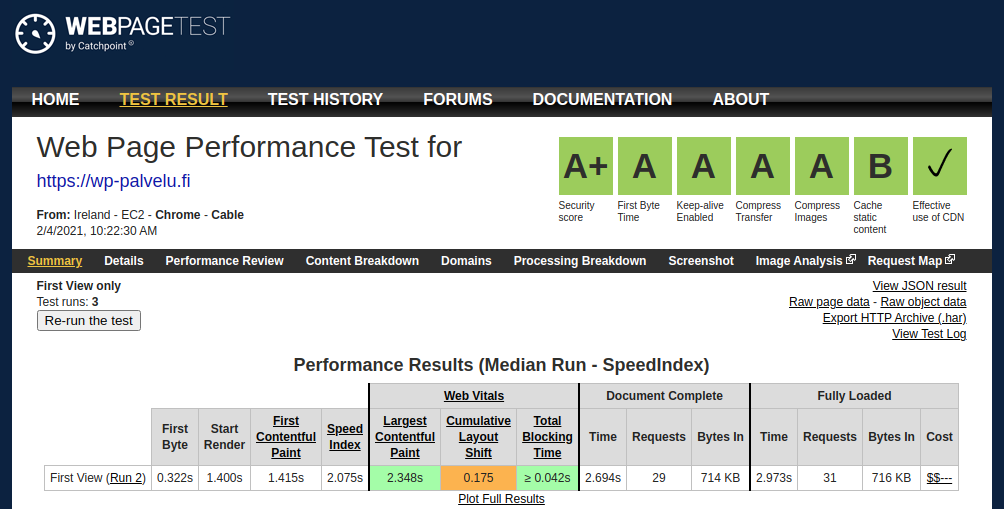
Heti testiajon jälkeen WebPageTest antaa pisteytyksen kansainvälisemmin käytetyin arvosanoin sekä tarkat latausajat eri sivulatauksen eri vaiheissa, unohtamatta Core Web Vitals-metriikoita.

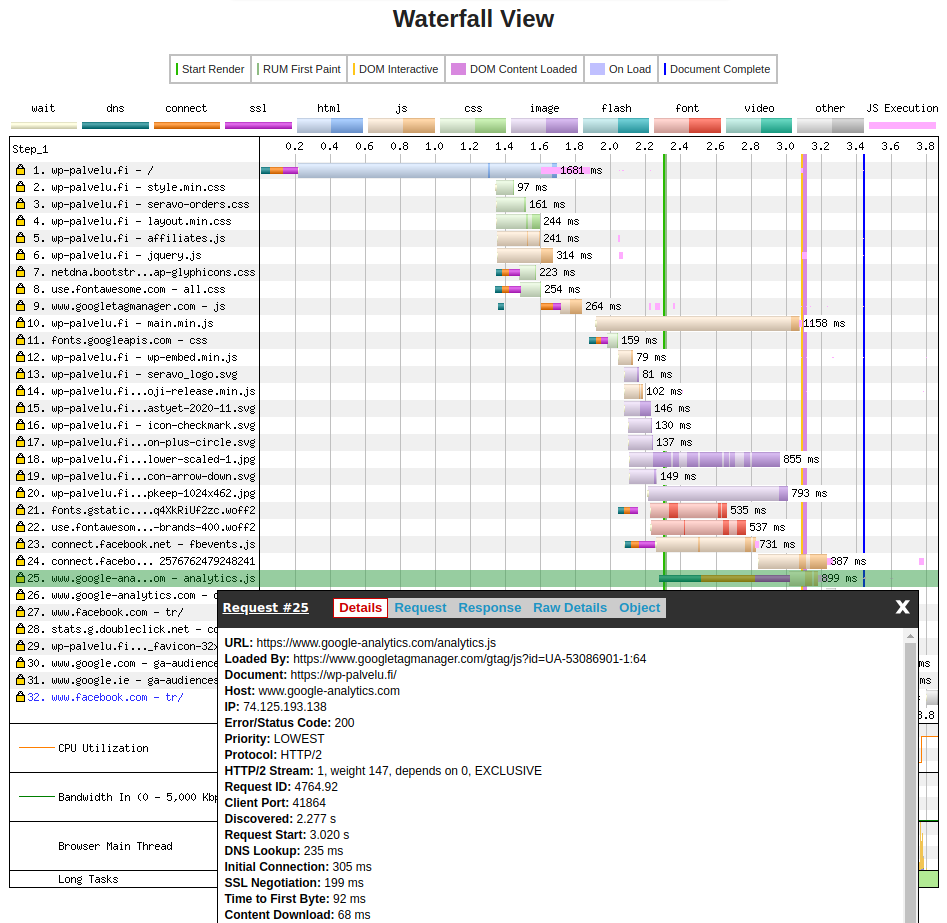
Erityisen hyödyllinen WebPageTestin toiminto pullonkaulojen selvittämiseen on Details-välilehti. Vesiputousnäkymästä saa mittavasti tietoa niin sivuston omista kuin ulkoisistakin lähteistä haettavista resursseista. Testaushetkellä google-analytics.com hidasteli pahasti, ja alle 50 kilotavun tiedoston hakemiseksi meni lopulta lähes sekunti aikaa.

Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
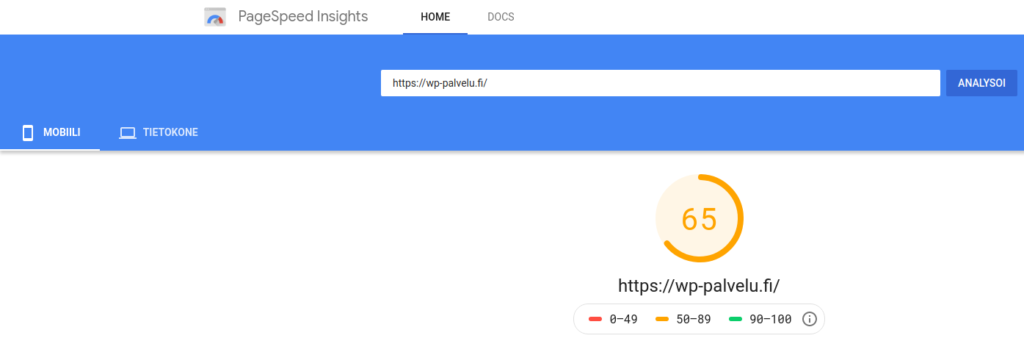
PageSpeed Insights kuuluu vuonna 2010 esiteltyyn Google PageSpeed Tools -työkaluryhmään. Työkalu antaa pisteytyksen skaalalla 0-100, eritellen mobiili- ja tietokonenäkymät omille välilehdilleen. Testipalvelimen sijaintiin ei pysty vaikuttamaan, mikä on mahdollisesti yksi tekijä mittaustuloksien suurelle vaihtelulle. Ajamalla viisi testiä WP-Palvelun etusivulle mobiilinäkymän tulokset vaihtelivat välillä 62–74.

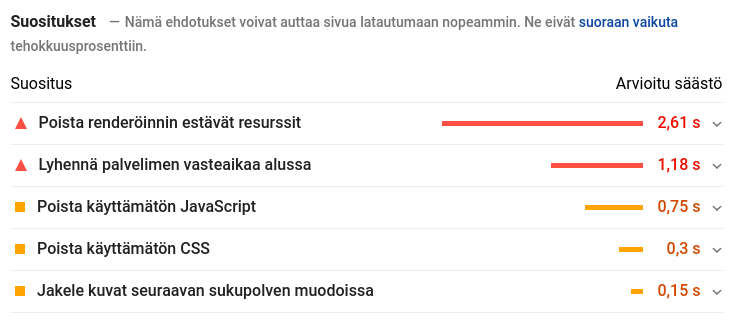
Pisteytyksen lisäksi PageSpeed Insights tarjoaa vinkkejä, joita noudattamalla sivuston suorituskykyä ja/tai käyttäjäkokemusta olisi mahdollista parantaa. Näitä tulkitessa on tärkeää muistaa, ettei kaikkia koneellisen testin suosittelemia optimointeja ole mahdollista tai edes järkevää tehdä. Digitoimisto Dude avaa blogissaan tarkemmin työkalun toimintaa, ja kertoo kuinka tuloksia on suositeltavaa tulkita.

GTmetrix
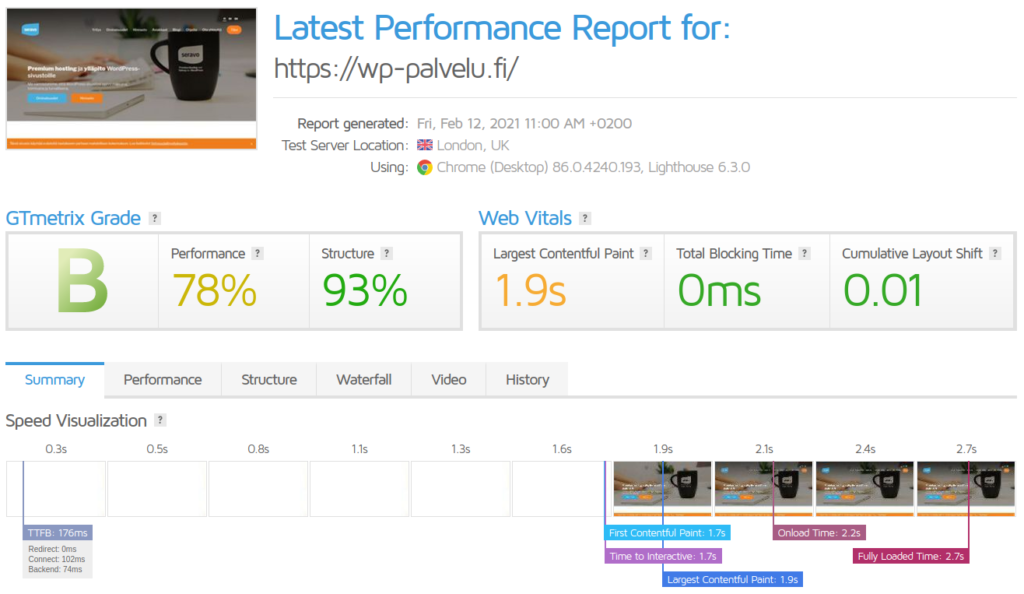
GTmetrix-palvelun takana on pilvipalveluihin erikoistunut Carbon60. Palvelu on maksullinen, mutta ilmaisversiollakin saa tehtyä kattavia testejä. Palveluun kannattaa tehdä ilmainen käyttäjätunnus, jolloin käyttöön saa 7 eri testilokaatiota. Ilman käyttäjätunnusta testit ajetaan aina Vancouverissa olevalta palvelimelta, joka ei välttämättä palauta hyödyllisiä tuloksia, mikäli kyseessä on suomenkieliselle yleisölle tarkoitettu ja Suomessa sijaitsevalla palvelimella oleva sivusto.

GTmetrix koki ison muutoksen marraskuussa 2020, jolloin se siirtyi käyttämään Lighthousea, eli samaa moottoria kuin Google PageSpeed Insights. Samassa yhteydessä Web Vitals -arvot tulivat mukaan nopeusraporttiin.
Seravon ympäristöstä löytyvät työkalut
wp-speed-test – Tämä SSH-yhteyden ylitse ajettava työkalu mittaa sitä, kuinka kauan PHP-prosessilta menee aikaa etusivun HTML-koodin generoimiseen. Työkalu on mahdollista ajaa myös WordPressin hallintapaneelista. Työkalun käyttöohje löytyy Seravon kehittäjädokumentaatiosta.
wp-check-http-cache – Työkalu HTTP-välimuistin toiminnan tarkastamiseen SSH-yhteydellä. Palauttaa mahdolliset HTTP-välimuistia sotkevat evästeet ja/tai header-tiedot. Ajettavissa myös WordPressin hallintapaneelista.
Edistyneille käyttäjille
Tideways – Palvelustamme löytyy valmis integraatio Tideways-työkalua varten. Tidewaysilla on mahdollista kartoittaa hyvinkin tarkasti mitä sivuston PHP-koodi tekee, ja sitä myötä jäljittää sivuston pullonkaulat. Lisätietoa löydät Seravon kehittäjädokumentaatiosta.