WordPress versio 5.0 esitteli uuden Gutenberg -muokkaimen, joka on tuonut mukanaan suuria uudistuksia sivujen ja artikkelien käsittelyyn. Tärkein uusi ominaisuus oli lohkot, Gutenbergin ydinajatus, joka muutti sisällöntuotannon niin teknisesti kuin käyttäjän näkökulmasta. Teknisesti selitettynä lohkojen taustalla on ajatus siirtyä yksittäisestä dokumentista kokoelmaan merkittäviä toistettavia elementtejä, jotka tuovat mukanaan selvän rakenteen pelkän HTML:n epämääräisyyden tilalle.
Käyttäjälle lohkot tarjoavat suoraviivaisen ja nopean tavan rakentaa sivuja tai kirjoittaa artikkeleita. Kaikki sisältö voidaan lisätä sivulle omana lohkonaan sisällön tyypin mukaan.

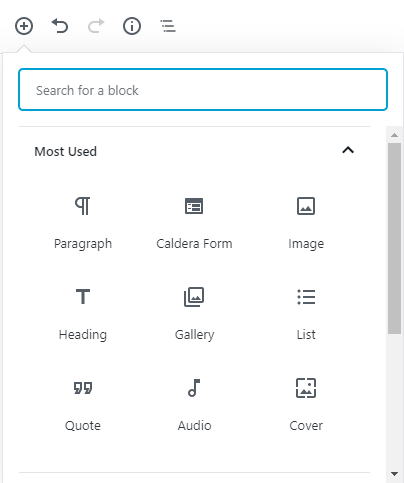
Enää käyttäjän ei tarvitse selata valikoita läpi tai muistaa lyhytkoodeja saadaakseen tietyntyyppisiä elementtejä lisättyä sivuilleen. Toinen merkittävä ajatus lohkojen taustalla on suora manipulaatio, joka tarkoittaa käytännössä sitä, että jokainen lohko sisältää itsessään kaikki kyseisen elementin asetukset.
Hyvin suoraviivaista ja helppoa siis, ja varmasti monille jo erittäin tuttua käytännössäkin. Mutta mitä tehdä silloin, kun sivulle pitäisikin lisätä elementti, jolle ei ole valmista lohkoa Gutenbergissä?
WordPress ja omat lohkot
Lohkot sellaisenaan olisivat helppokäyttöisyytensä lisäksi myös äärimmäisen rajoittavia, mikäli käytössä olisi vain Gutenbergin oletuslohkot. Onneksi näin ei kuitenkaan ole, vaan lohkoja voi lisätä tarpeen mukaan joko valmiina lisäosina, lohkojen rakentamista helpottavien lisäosien avulla, tai kokonaan itse rakentamalla.
Valmiit lohkolisäosat sisältävät usein kokoelman erilaisia valmiita lohkoja ja ovat oiva valinta, mikäli kaivattu toiminnallisuus on suhteellisen yksinkertainen, eikä resursseja tai omaa osaamista löydy tarpeeksi kokonaan omien lohkojen tuottamiseen.
Hieman haastavampi, huomattavasti enemmän vapautta lohkojen suhteen tarjoava vaihtoehto ovat lisäosat, jotka helpottavat omien lohkojen tuottamista. Yksi tällainen lisäosa on Advanced Custom Fields PRO, joka mahdollistaa omien tietokenttien ja näitä käyttävien lohkojen lisäämisen WordPressiin suhteellisen helposti.
Viimeinen vaihtoehto on rakentaa omat lohkot tyhjästä, joka luonnollisesti vaatii eniten osaamista, mutta tarjoaa myös eniten mahdollisuuksia kehittäjälle. WordPressin kehittäjädokumentaatiosta löytyy hyvät ohjeet uteliaimmille lohkonikkareille.
Kultainen keskitie
Päädyimme itse ACF-lohkoihin miettiessämme tapoja helpottaa sisällöntuottamista uusien lohkojen avulla omilla sivustoillamme. Päätökseen johti aiempi tuttavuus ACF-lisäosan kanssa, sillä olimme hyödyntäneet ACF -kenttiä aiemminkin, sekä lohkojen lisäämisen suoraviivaisuus verrattuna kokonaan omien lohkojen kehitykseen.
Tarve omille lohkoille nousi esiin tehdessämme uutta laskeutumissivua WooCommercelle. Sivu tehtiin ensin täysin kovakoodaamalla HTML:llä, mikä ei tuntunut kovin luontevalta tavalta rakentaa sisältöä WordPressillä, alustalla, joka on nimenomaan kehitetty helppoa sisällöntuottamista ajatellen.
Tästä sivusta tuli kuitenkin oiva lähtökohta omien lohkojen kehitykselle, sillä siitä näimme suoraan mitä elementtejä lohkojemme tulisi toteuttaa ja mitä emme Gutenbergin oletuslohkoilla pystyisi tekemään. Samalla pohdimme lohkojen monikäyttöisyyttä, sillä lohkon kehittäminen yhtä elementtiä varten yhdelle sivulle ei ole erityisen tehokasta, eikä sovi kovin hyvin yhteen lohkojen perusidean kanssa.
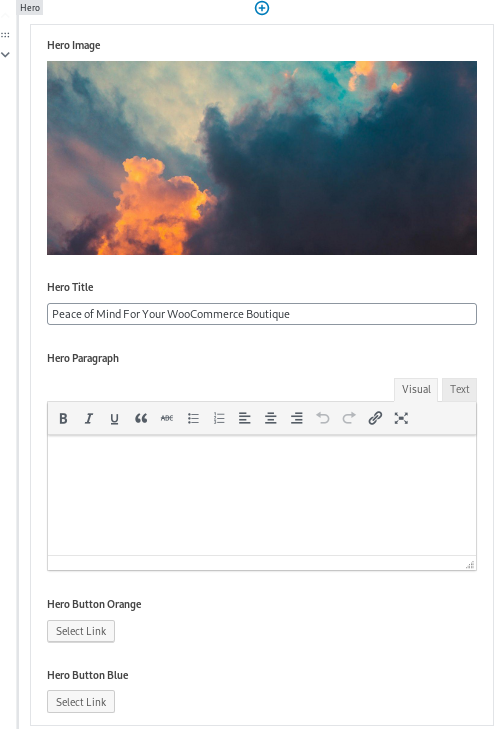
Näillä ajatuksilla saimme pilkottua WooCommerce -sivun neljäksi lohkoksi:
- Hero – sivun yläosa
- Features – lohko, jolla voidaan lisätä erilaisia toistuvia elementtejä kuvien kanssa tai ilman
- Services – samantyyppinen lohko kuin edellinen, mutta erilaisella muotoilulla, sekä eri sisältövaihtoehdoilla
- Plans – lohko eri palvelupaketeille

Näitä lohkoja tullaan varmasti vielä jatkokehittämään ja mahdollisesti sulauttamaan yhteen, mutta näin saimme nopeasti kasaan työkalut uusien laskeutumissivujen luomiseksi MVP -ajatuksen mukaisesti. Puhumattakaan siitä helppoudesta, jolla uusia sivuja voidaan nyt tehdä lohkojen avulla!
Vinkkejä kokemuksesta
ACF-lohkojen käyttöönottamiseen ja rakentamiseen löytyy erinomaiset ohjeet Advanced Custom Fields -lisäosan omilta sivuilta, mutta halusin lisätä vielä pari vinkkiä loppuun näiden lisäksi.
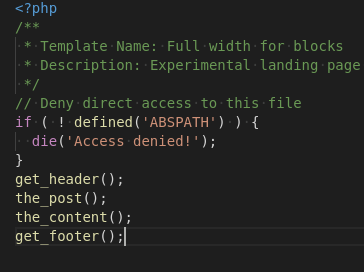
1. Käytössä olevasta teemasta riippuen lohkot saattavat vaatia uuden Template -tiedoston, erityisesti jos lohkot vaikuttavat sivun rakenteeseen.

2. Muista tarkistaa polut, jos käytät lapsiteemaa! Ohjeissa käytetyissä esimerkeissä työskennellään usein pääteeman kanssa, jolloin esimerkkikoodien polut muotoilu- tai skriptitiedostojen lisäämiseksi eivät välttämättä toimi, jos omaa projektia tehdään lapsiteeman päälle.

get_stylesheet_directory_uri() -funktiota ohjeissa usein käytetyn get_template_directory_uri() sijastaSeuraavassa kirjoituksessa perehdymme lohkojen toiminnallisuuden laajentamiseen JavaScriptin avulla!
Valitsitpa lisäosan valmiilla lohkoilla tai omien lohkojen koodaamisen, pääset nyt hyödyntämään Gutenbergin tarjoamia mahdollisuuksia entistä laajemmin!

