Tideways on palvelu, jonka avulla on helppo tutkia ja tarkkailla PHP-koodin suorituskykyä, eli vaikkapa löytää täsmällisesti juuri se rivi koodia, joka aiheuttaa ongelmia WordPress-sivustolla. Olemmekin ylpeitä voidessamme kertoa, että toteutimme hiljattain palvelussamme Tideways-integraation.
Toinen vastaava työkalu, XDebug, on ollut palvelussamme käytössä jo pidemmän aikaa, kuitenkin ainoastaan kehitysympäristöille. Tidewaysin parhaita puolia on se, että sitä voi käyttää huoletta myös tuotantoympäristöissä. Tekemässämme integraatiossa poimimme automaattisesti tarkkailuun prosentin otannan sivustonne liikenteestä, jolloin vaikutus sivuston suorituskykyyn on huomattavan pieni verrattuna esimerkiksi siihen miten XDebug toimii.
Tideways on kaikkien asiakkaidemme käytettävissä. Me emme veloita sen käytöstä mitään, mutta voidaksesi käyttää palvelua sinun tulee maksaa Tidewaysille haluamastasi palvelutasosta. Ohjeet Tidewaysin käyttöönottoon löytyvät luonnollisesti kehittäjädokumentaatiostamme. Kun olet saanut palvelun aktivoitua (älä unohda PHP:n 7.2 -versiota!), voit istua alas ja ihastella Tidewaysin ohjausnäkymään virtaavaa dataa.
Miksi WordPress toimii hitaasti?

Asiakkaamme huomasi taannoin, että heidän WooCommerce -tuotesivujensa lataus kesti normaalia pidempään. Tämä ongelma todennettiin Seravon tarjoamien työkalujen avulla: tuotesivut löytyivät Työkalut osion Raportit sivulta löytyvän kuukausittaisen GoAccess raportin listan kärjestä kun tarkasteltiin sivujen keskimääräisiä vasteaikoja. Ongelma oli myös helppo toisintaa kun tuotesivuja tarkasteltiin komentorivityökalujen wp-speed-test ja wp-load-test avulla.
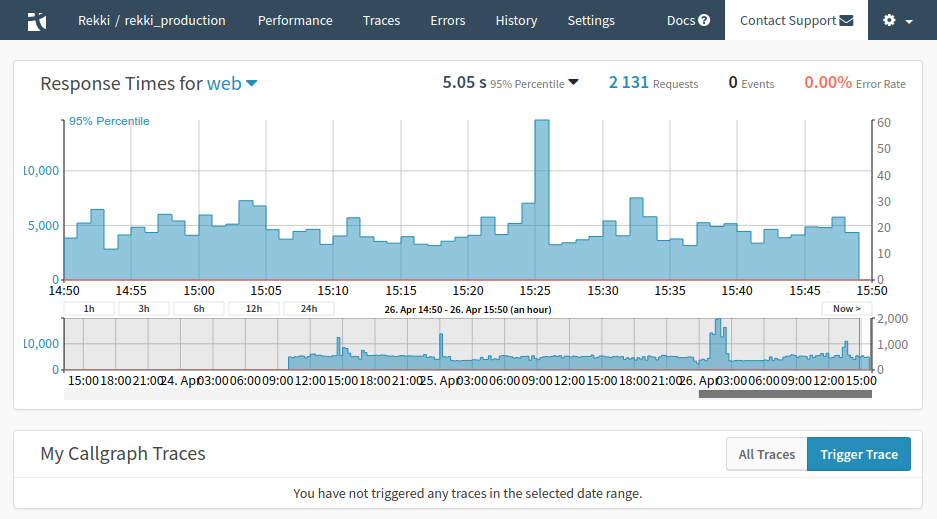
Tideways seuraa koko sivuston toimintaa ja nostaa automaattisesti esiin hitaasti latautuvia sivuja, mutta jos vaikkapa jonkin tietyn sivun suorituskyky epäilyttää, se on mahdollista nostaa omatoimisesti erityistarkkailuun.
Tidewaysin ohjausnäkymässä on osio nimeltä My Callgraph Traces, josta löytyvän Trigger tracen takaa pääsee kätevästi käsiksi seurannan käynnistämiseen tarvittaviin parametreihin. Kopioi otsikon Using GET-Parameters alta tarkoitusta varten luotu merkkijono ja lisää se selaimessasi sen sivun osoitteen perään, jonka haluat nostaa tarkempaan syyniin. Muutaman sekunnin kuluttua sivun latautumisesta sivu ilmestyy Tidewaysin seurantaan.
Tietoa vesiputousnäkymästä
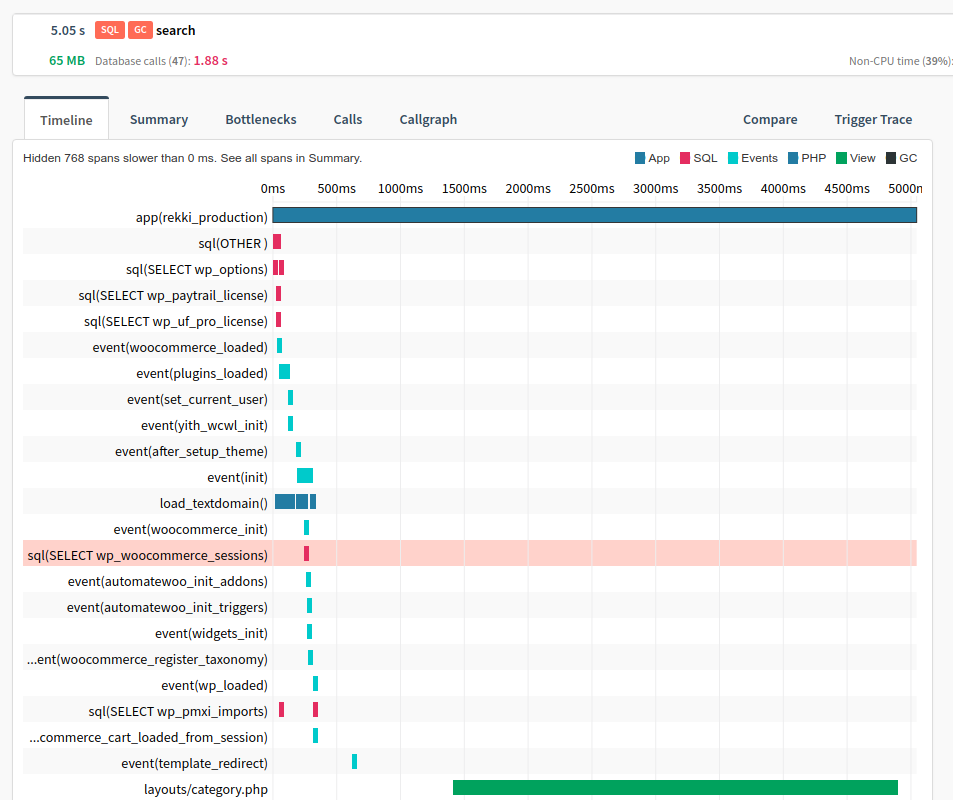
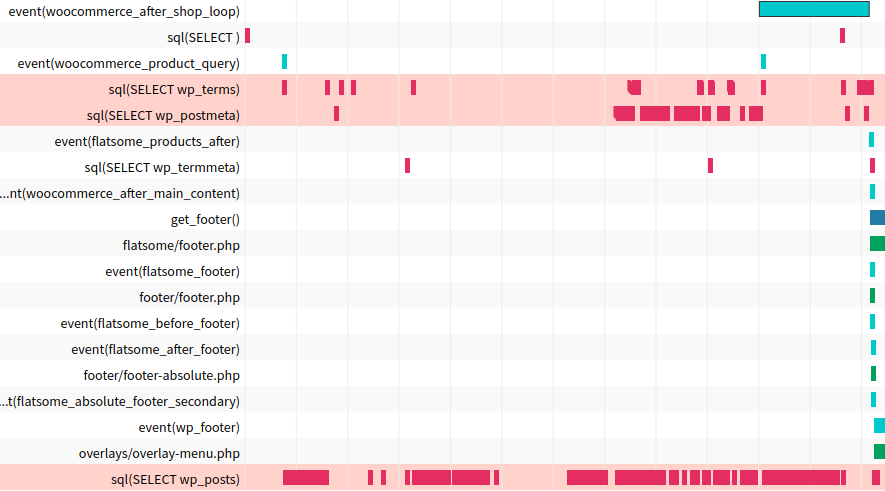
Seurannan oletusnäkymä on interaktiivinen vesiputousnäkymä. Näkymässä voi klikata mitä tahansa elementtiä, jolloin siitä avautuu tarkempia tietoja näkymän sivupaneeliin. Vesiputousnäkymä on omiaan havainnollistamaan mitä sivunlatauksen aikana tapahtuu. Vaikka tarkastelemasi sivu ei olisikaan varsinaisesti pullonkaula, saat näkymän avulla kuitenkin hyvän tuntuman siitä mitä kaikkea koodisi sivulla tekee.
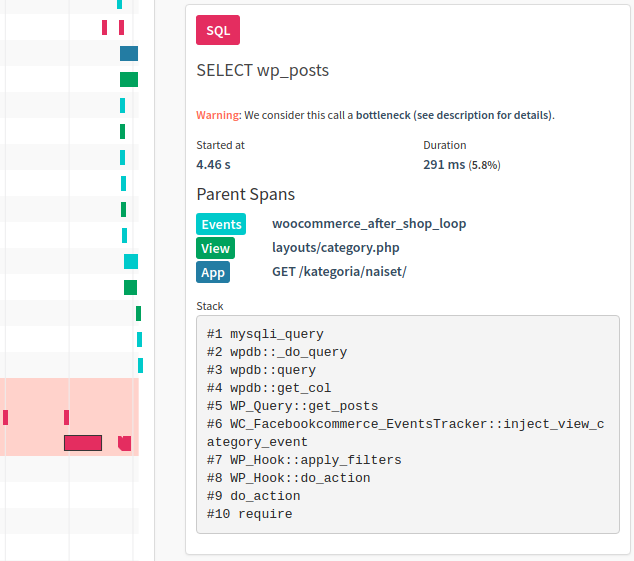
Tässä esimerkkitapauksessa havaitsimme, että sivunlatauksen loppupuolella yli puoli sekuntia kuluu siihen, että Facebook for WooCommerce -lisäosa haki tietokannasta suuren määrän artikkeleja, toiminto jota mitä todennäköisimmin voisi pitää tarpeettomana.


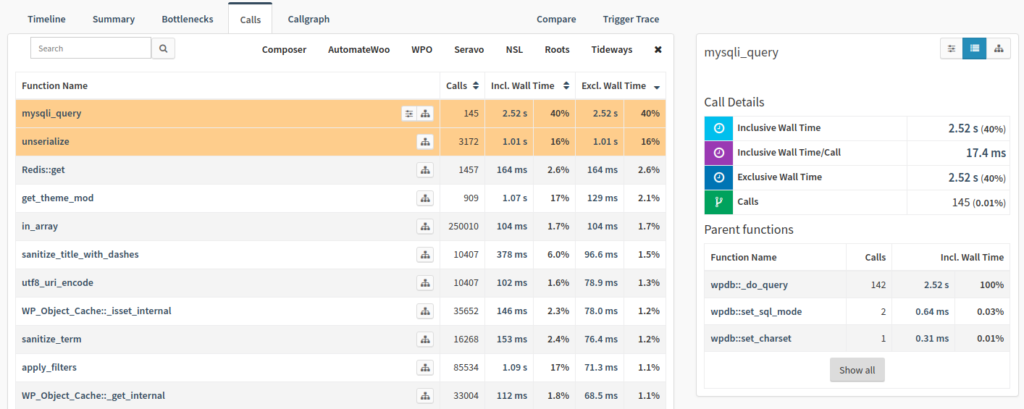
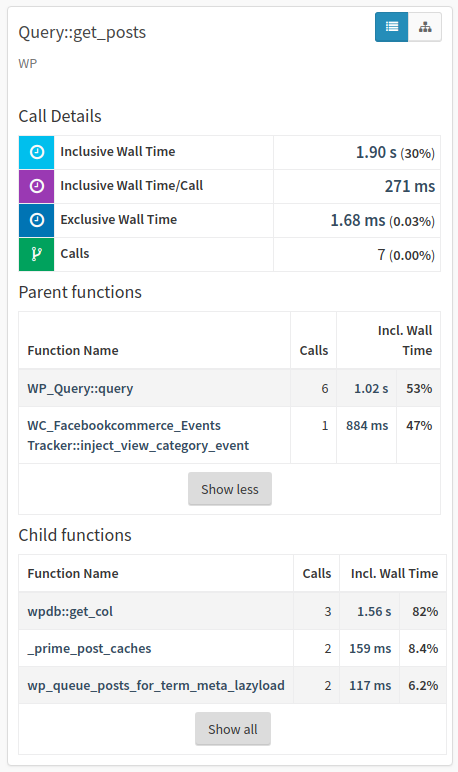
Kaikki sivua ladatessa ajetut funktiokutsut on esitetty Calls-välilehdellä sijaitsevassa taulukossa, joka on oletuksena järjestetty funktioiden käyttämän ajan mukaan. Tämä näkymä on varmasti tuttu jokaiselle, joka on käyttänyt XDebugia. Funktion nimeä klikkaamalla sivupaneeliin avautuu lisätietoa, jonka avulla on helppo paikantaa se koodinpätkä, joka on syypää ajan haaskaukseen ja joka pitää korjata.



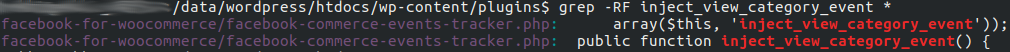
Kyseisen näkymän avulla pystyimme päättelemään, että kaikkein hitain tietokantakutsu tapahtuu funktiossa nimeltä inject_view_category_event. Kun funktio oli näin pystytty nimeämään, oli käsiteltäväksi löydettävä enää itse koodi. Toisin kuin XDebugin tapauksessa, Tidewaysillä ei ole suoraan yhteyttä koodiin. Meidän oli siis avattava SSH-yhteys ja grep:in avulla kaivettava esiin se, missä päin koodia kyseistä funktiota kutsutaan.
Tässä esimerkkitapauksessamme saimme helposti selville tiedoston ja rivinumeron, jossa funktion inject_view_category_event määritely tapahtui. Tilanteen korjaamiseksi meidän oli vielä kirjoitettava uusiksi pieni pätkä koodia sen sisältä.
Kuinka korjataan hidas WordPress?
Korjaaminen on helppoa, kun tietää missä vika piilee. Havaitsimme, että löytämämme hidasteleva funktio ajaa kutsun $wp_query->get_posts() jokaisella sivunlatauksella, eli hakee jokaisella kerralla tietokannasta kaikki sivulla luetellut artikkelit, eli tässä tapauksessa kaikki sivulla listatut tuotesivut. Korvasimme sen kutsulla wp_query->posts, jolloin jo aiemmin sivunlatauksen yhteydessä haetut tuotesivut saatiin poimittua käyttöön muistista.
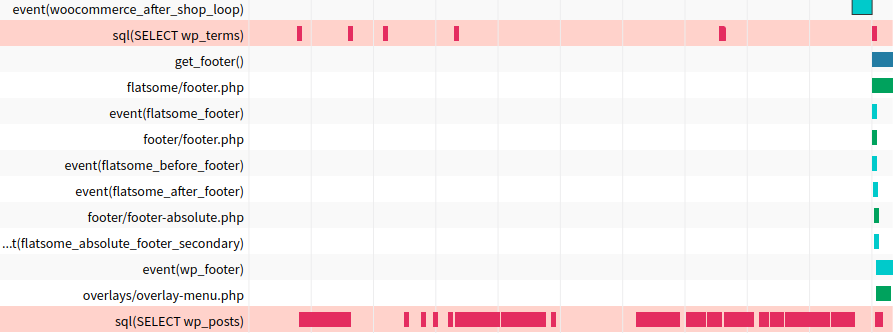
Muutoksen vaikutus oli helppo varmentaa tarkastelemalla uutta seurantaa kyseiselle sivulle, jossa aiempi, raskasta ja hidasta SQL-kutsua merkinnyt punainen palkki oli kadonnut ja woocommerce_after_shop_loop:in ottama kokonaisaika oli pudonnut yhdestä sekunnista 160 millisekuntiin.


Esimerkkitapauksestamme löytyy kenties edelleen optimoinnin varaa, mutta ongelmat on korjattava yksi kerrallaan. Koska WordPress on GPL-lisenssin alainen ja useimpia lisäosia kehitetään avoimena lähdekoodina, kannattaa aina ehdottomasti toimittaa korjaukset takaisin alkuperäiseen projektiin. Näin välttyy siltä, että itse tarvitsisi pitää kirjaa tekemistään paikkauksista ja sen sijaan ne todennäköisesti päätyvät mukaan lisäosan tuleviin päivityksiin. Tässä tapauksessa me toimitimme tekemämme parannuksen Facebookille Githubin välityksellä.


Comments
2 vastausta artikkeliin “Pullonkaulat auki Tideways-integraatiolla”
[…] julistaneet Tidewaysin ilosanomaa jo vuosia ja palvelussamme on sille tarjolla helposti käyttöönotettava integraatio. Työkalu […]
[…] on myös tarjolla Seravon kehitysympäristössä XDebug-profilointityökalu ja tuotantosivustoille Tideways-palveluun valmis […]