I samband med version 5.0 begåvades WordPress med den nya redigeringsmiljön Gutenberg, något som samtidigt innebar en rad förändringar i hanteringen av inlägg och sidor. Den viktigaste nya funktionen är så kallade block som utgör den grundläggande idén i Gutenberg-projektet. Blocken innebär förändringar i hur man tar fram webbplatsinnehåll både ur teknisk synvinkel och för användaren. Den tekniskt baserade tanken med block är att frångå ett arbetssätt som kretsar kring ett enstaka dokument i taget och röra sig mot repeterbara element som ger tydlig struktur åt sidor och inlägg, i stället för att förlita sig på tvetydig HTML.
För användaren innebär block ett smidig och snabbt sätt att bygga sidor eller skriva artiklar. Allt innehåll kan lägga till på sidan med hjälp av dess egna blocktyper, beroende på typen av innehåll.

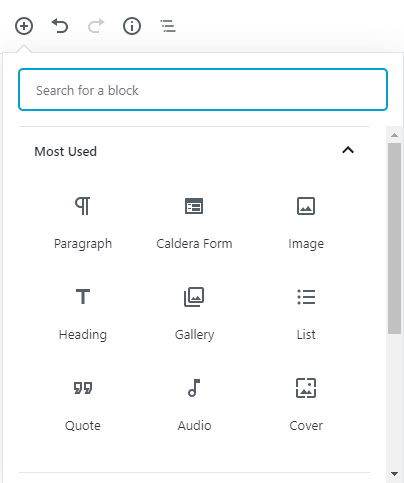
Nu behöver användaren inte längre bläddra genom ändlösa menyer eller minnas kryptiska kortkoder för att lägga till olika element i sina sidor. En annan huvudidé med blocken är direktmanipulering, vilket innebär att varje block innehåller alla inställningar som behövs för den specifika typen av element.
Smidigt och enkelt, eller hur! Och i praktiken ganska bekant för många redan nu. Men vad ska du göra om du vill lägga till ett element på din sida och Gutenberg-redigeraren inte innehåller något block för just den typen av element?
Dina egna block
Även om blocken är enkla att använda skulle det vara en stor begränsning om du enbart kunde använda de block som ingår i Gutenberg. Lyckligtvis är det inte så. Man kan lägga till nya blocktyper vid behov, antingen i form av förbyggda block, med tillägg som hjälper till att skapa dem, eller genom att programmera helt nya block på egen hand.
Förbyggda block levereras vanligen i form av tillägg som paketerar olika blocktyper och är ett utmärkt alternativ om funktionen du behöver är relativt enkel eller vanligt förekommande. De är också ett gott val om du inte har tillräckliga resurser eller kunskaper för att bygga ett helt nytt block från grunden.
Ett något mer krävande alternativ, men som samtidigt ger betydligt större anpassningsmöjligheter när du skapar nya blocktyper, är att använda något tillägg som kan bygga nya blocktyper. Ett sådant tillägg är Advanced Custom Fields PRO som låter dig relativt enkelt skapa anpassade datafält och sedan använda dessa när du skapar nya blocktyper i WordPress.
Det sista alternativet är att helt enkelt koda dina nya block från början. Detta vägval kräver störst förkunskaper men saknar nästan begränsningar för vad de blocktyper du skapar sedan kan göra. I WordPress dokumentation för utvecklare finns det goda instruktioner för hur intresserade blockbyggare kommer igång.
Härligt hjälpmedel
Vi har valt ACF som vårt verktyg när vi bygger egna anpassade blocktyper för att underlätta produktionen av innehåll för våra egna webbsidor. Beslutet grundades på att vi hade tidigare erfarenhet av verktyget eftersom vi redan har använt de anpassade fälten som tillägget erbjuder, och att tillägget erbjuder ett smidigt sätt att lägga till nya blocktyper.
Behovet för nya anpassade blocktyper uppstod när vi skapade vår nya WooCommerce-landningssida. Sidan byggdes först upp med innehåll som var kodat direkt i HTML, vilket inte kändes som en särskilt naturlig väg att lägga till innehåll i WordPress, som ju är en plattform som bygger på ett koncept för smidig produktion av innehåll.
Sidan kom att fungera som en passande startpunkt när vi skulle skapa vår egen uppsättning anpassade blocktyper eftersom vi ur landningssidans struktur kunde få fram vilken typ av element våra block behövde erbjuda. Samtidigt övervägde vi hur olika blocktyper skulle kunna vara nyttiga även i framtiden eftersom det inte är särskilt meningsfullt att använda arbetstid för utvecklare till att ta fram block som bara kommer att användas en enda gång på en enda sida, och det är ju inte heller så blocken är tänkta att användas!
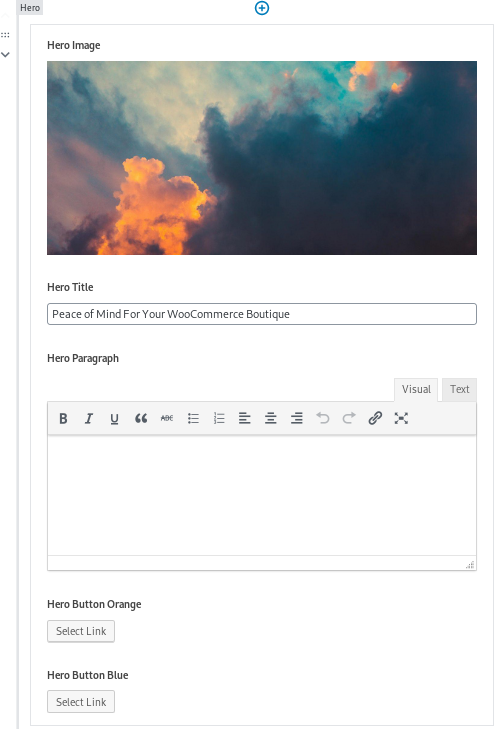
Med dessa tankar i bakhuvudet kunde vi dela upp vår WooCommerce-sida i fyra specifika block:
- Hero – sidans första sektion
- Funktioner – ett block för infogning av repeterbara element med eller utan bilder och text
- Tjänster – i viss mån liknande det föregående blocket, men med annorlunda stilar och valmöjligheter för innehållet
- Paket – ett block för olika prispaket att välja mellan

Dessa block kommer säkert att finjusteras och utvecklas vidare. Men för stunden är de våra verktyg när vi bygger nya landningssidor snabbare än som tidigare var möjligt. Detta stämmer också väl överens med konceptet om enklaste användbara produkt, MVP, som vi gärna stödjer oss emot.
Några tips, baserade på vår erfarenhet
Det finns utmärkt dokumentation för hur man kommer igång med ACF-block på den officiella webbplatsen för Advanced Custom Fields, men jag skulle vilja ge några extra, kompletterande råd.
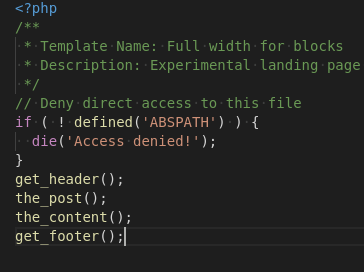
#1. Beroende på vilket tema du använder kan du behöva en ny mallfil för dina block, i synnerhet om dina block hanterar sidans struktur.

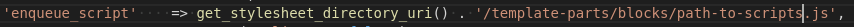
#2. Håll ordentlig koll på katalogvägar om du använder ett barntema (child theme)! Sökvägarna i exemplen för nästan alla instruktioner baseras på att man arbetar direkt i huvudtemat, något som gör att de i många fall inte kommer att fungera om ditt projekt bygger på ett barntema.

get_template_directory_uri() som ofta visas i instruktionerna, utan i stället använda get_stylesheet_directory_uri() för att erhålla korrekta sökvägar till filerna.I nästa artikel om block kommer vi att se närmare på hur vi kan utöka funktionaliteten hos ett block genom att lägga till JavaScript i dem!
Oavsett om du väljer ett tillägg med fördefinierade block eller bygger dina egna blocktyper från grunden, får du möjlighet att dra större nytta av alla de möjligheter Gutenberg innebär!

