Lazy loading är en teknik som gör att webbsidor kan laddas snabbare. Den enkla idén är att inte hämta de bilder som ännu inte är synliga. I stället hämtas alla bilder strax innan de visas i takt med att besökaren skrollar nedåt på sidan. För användarupplevelsen ska detta inte innebära någon egentlig skillnad, men tiden för att hämta sidor kan förbättras kraftigt, i synnerhet på webbplatser med många bilder.
Det har redan tidigare varit möjligt att optimera på detta sätt med hjälp av JavaScript, men det som aktualiserar detta ämne just nu är det faktum att webbläsaren Chrome kommer att ha inbyggt stöd för denna funktion från och med version 76. Du kan börja använda finessen genom att helt enkelt lägga till attributet loading="lazy" för bilder och iframe-element på din webbplats. På WordPress-webbplatser kan man enkelt åstadkomma samma sak genom att helt enkelt installera Googles tillägg Native Lazy Load. Tillägget lägger automatiskt till de attribut som behövs för Chrome och använder dessutom en reservlösning, baserad på Intersection Observer API för andra webbläsare.
Här är ett exempel på hur HTML-koden kan se ut innan man installerar tillägget:
<img src="https://seravo.com/wp-content/uploads/2019/06/janine-joles-1143603-unsplash-230x230.jpg">… och efter:
<img src="https://seravo.com/fi/wp-content/plugins/native-lazyload/assets/images/placeholder.svg" loading="lazy" data-src="https://seravo.com/wp-content/uploads/2019/06/janine-joles-1143603-unsplash-230x230.jpg">Förutom att tillägget lägger till attributet för aktivering av lazy loading ersätts den faktiska bildkällan som anges i data-src med en tillfällig bild tills besökaren når tillräckligt nära den punkt på sidan där det faktiska innehållet kommer att behövas.
Utöver detta läggs några rader CSS-kod in i HTML-huvudet för att dölja bilder från början vid den första laddningen av sidan.
<style type="text/css">
.no-js .native-lazyload-js-fallback {
display: none;
}
</style>Dessa stycke JavaScript läggs till i slutet på sidan. Koden sköter kompatibilitet med andra webbläsare och med äldre versioner av Chrome:
<script type="text/javascript">
( function() {
var nativeLazyloadInitialize = function() {
var lazyElements, script;
if ( 'loading' in HTMLImageElement.prototype ) {
lazyElements = [].slice.call( document.querySelectorAll( '.native-lazyload-js-fallback' ) );
lazyElements.forEach( function( element ) {
if ( ! element.dataset.src ) {
return;
}
element.src = element.dataset.src;
delete element.dataset.src;
if ( element.dataset.srcset ) {
element.srcset = element.dataset.srcset;
delete element.dataset.srcset;
}
if ( element.dataset.sizes ) {
element.sizes = element.dataset.sizes;
delete element.dataset.sizes;
}
element.classList.remove( 'native-lazyload-js-fallback' );
} );
} else if ( ! document.querySelector( 'script#native-lazyload-fallback' ) ) {
script = document.createElement( 'script' );
script.id = 'native-lazyload-fallback';
script.type = 'text/javascript';
script.src = 'https://seravo.com/fi/wp-content/plugins/native-lazyload/assets/js/lazyload.js';
script.defer = true;
document.body.appendChild( script );
}
};
if ( document.readyState === 'complete' || document.readyState === 'interactive' ) {
nativeLazyloadInitialize();
} else {
window.addEventListener( 'DOMContentLoaded', nativeLazyloadInitialize );
}
}() );
</script>För att lära känna tillägget mer i detalj kan du studera dess källkod på GitHub.
Förändringar på sidnivå
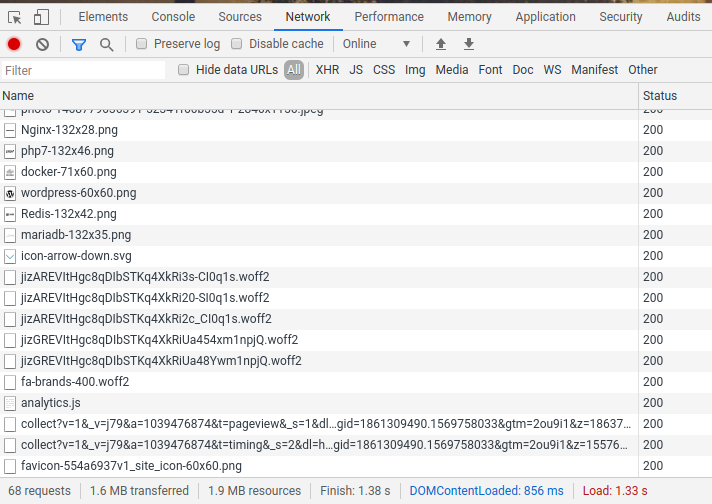
Innan vi började använda tillägget hämtades totalt 68 bilder vid laddning av startsidan för vår finska webbplats.

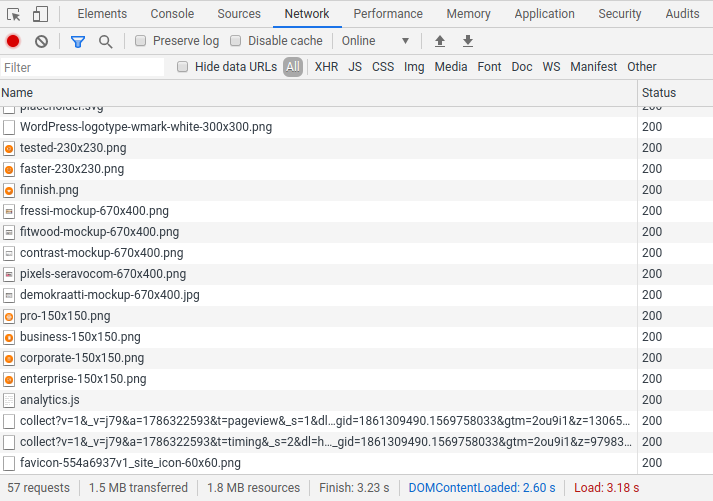
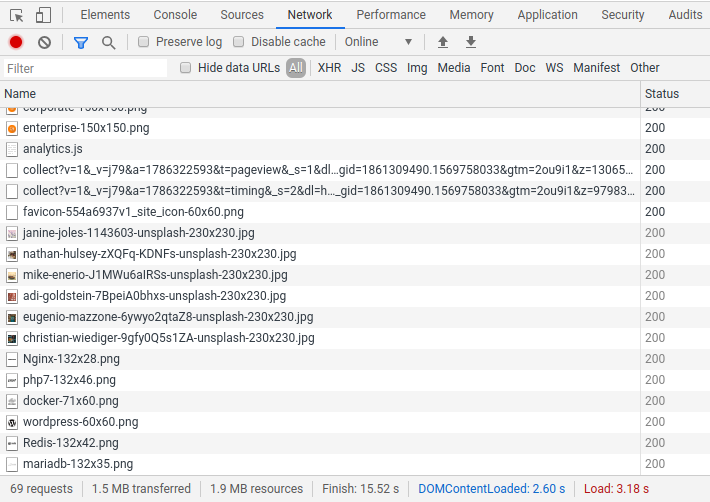
Efter aktivering av tillägget hämtades bara 54 bilder vid laddning av samma startsida.

Resten av bilderna läses in i takt med att användaren skrollar nedåt på sidan.

Slutsatser
Med hjälp av dessa nya verktyg verkar det vara helt bekymmersfritt att använda inbyggt stöd för lazy loading. Hittills har vi inte hittat någon anledning att avråda dig från att prova. Vi överväger även att låta tillägget Native Lazy Load ingå som standard i Seravos projektmall.
Samma funktion kan givetvis läggas in i direkt i koden för ett WordPress-tema utan att man behöver använda tillägget. Vad gäller stöd för funktionen hos olika webbläsare håller vi tummarna för att andra tillverkare snart kommer att följa Googles exempel och låta denna optimeringsmöjlighet finnas inbyggd i deras webbläsare.

